
Trong mười một năm làm blogger, tôi đã có phần trăm sai sót và thành công. Tôi đã từ bỏ các công nghệ và phân phối hiện tại hơn bao giờ hết, nhưng tôi đã đúng khi đặt cược vào các dịch vụ và thiết bị đám mây như Chromebook như một mô hình mới của ngành.
Trong nỗi ám ảnh về việc không để mất vị trí dẫn đầu trên máy tính để bàn, Microsoft đã không nhận ra rằng Apple và Google đã thay đổi luật chơi. Máy tính không còn là trung tâm của hoạt động điện toán, việc bán giấy phép cũng không phải là mô hình kinh doanh. Các dịch vụ đám mây, được tài trợ bởi quảng cáo hoặc đăng ký và có thể truy cập từ máy tính bảng hoặc điện thoại, ngày càng trở nên phổ biến.
Microsoft đã làm điều hợp lý duy nhất. Nó đã phát triển các ứng dụng cho hệ điều hành của các đối thủ cạnh tranh, chuyển nhiều ứng dụng phổ biến nhất của mình lên đám mây và chính sau cuộc chinh phục của các lập trình viên độc lập, họ đã thành công với nền tảng mới. Một trong những quyết định đáng chú ý nhất là phát hành một môi trường phát triển tích hợp theo giấy phép nguồn mở. Nó được gọi là VS Code.
Mã VS cho trình duyệt
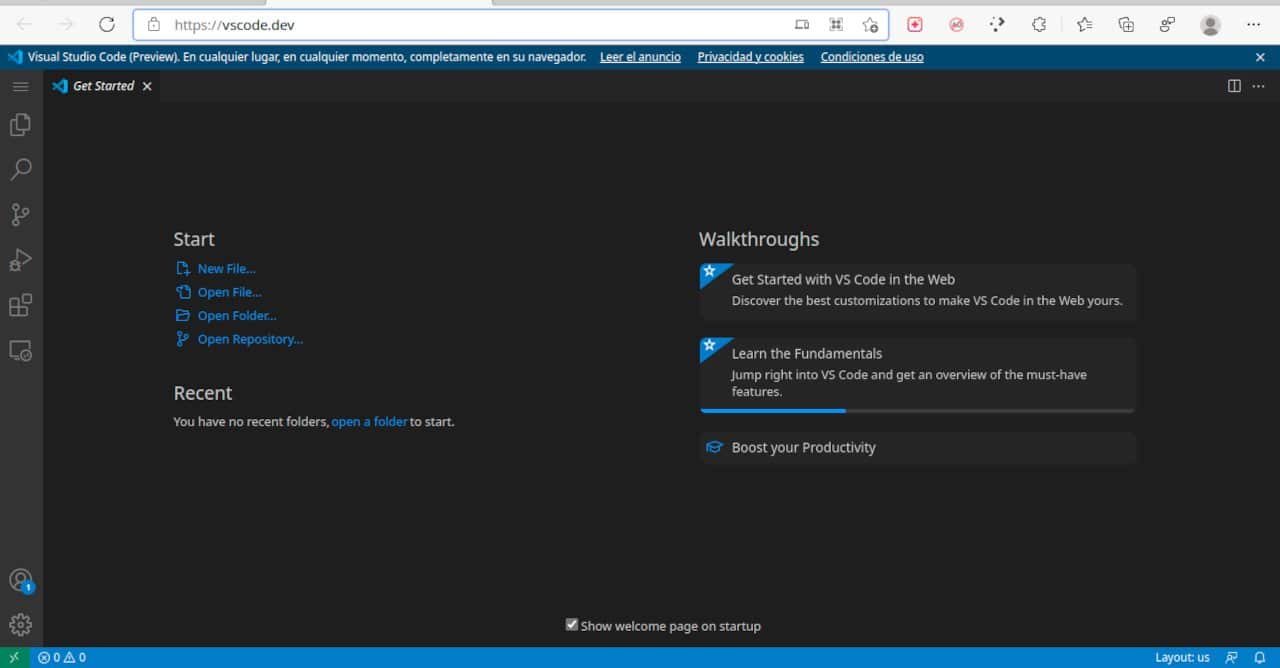
Tiếp tục con đường đó vừa trình bày umột phiên bản nhẹ của Mã VS chạy hoàn toàn trong trình duyệt. Bạn chỉ cần tạo một thư mục trên thiết bị mà bạn đang truy cập để lưu công việc của mình.
Nhưng có một nhược điểm. Nó chỉ hoạt động hoàn toàn với các trình duyệt dựa trên Chromium (Edge, Google Chrome, Brave, Opera, Vivaldi…). Trong Firefox, bạn sẽ phải ổn định công việc bằng cách mở các tệp riêng lẻ hoặc kết nối với một kho lưu trữ bên ngoài.
Đây là vì Để truy cập thiết bị của người dùng, trình duyệt cần triển khai API truy cập hệ thống tệp.
Tôi cũng không thể tìm thấy tùy chọn để dịch giao diện người dùng sang ngôn ngữ của chúng tôi.
Các tính năng của VS Code cho các trình duyệt
Bạn có thể làm gì với môi trường phát triển tích hợp không yêu cầu cài đặt? Theo Microsoft:
- Tạo và chỉnh sửa trong trình duyệt các tệp lưu trữ trên thiết bị của người dùng.
- Xem trước bằng ký hiệu Markdown.
- Tích hợp với các công cụ gỡ lỗi của trình duyệt để tạo các ứng dụng phía máy khách sử dụng HTML, CSS và Javascript.
- Chương trình sử dụng máy hoặc thiết bị di động có tài nguyên thấp.
- Đồng bộ hóa giữa các thiết bị.
Hạn chế
Một sự làm rõ. Trong trường hợp này Chúng tôi không nói về một dịch vụ đám mây như Microsoft 365. Đây là một ứng dụng chạy hoàn toàn trong trình duyệt. Do đó, nó có một số hạn chế đối với phiên bản dành cho máy tính để bàn.
Một điều rất quan trọng là bạn không thể chạy các chương trình từ thiết bị đầu cuối hoặc chạy trình gỡ lỗi vì không có cách nào mà trình duyệt có hỗ trợ cho các ngôn ngữ lập trình.
En chung:
- Tính năng tự động hoàn thành và phân biệt mã màu có sẵn cho hầu hết các ngôn ngữ lập trình.
- Tự động gõ hoặc phát hiện lỗi cú pháp hoạt động tốt trong Javascript, Python và TypeScript.
- Trong trường hợp của các ngôn ngữ như JSON, HTML, CSS và LESS, hiệu suất gần như tương tự như của phiên bản dành cho máy tính để bàn.
- Mặc dù danh sách các tiện ích mở rộng giống như trên máy tính để bàn, nhưng không phải tất cả chúng đều có sẵn. Những mã cần thực thi mã trong Node.js, tương tác với các mô-đun cụ thể của hệ điều hành hoặc khởi chạy các chương trình được cài đặt cục bộ, sẽ được đánh dấu là chưa được bật. Những thứ hoạt động là tùy chỉnh giao diện người dùng, chẳng hạn như chủ đề, sơ đồ bàn phím và đoạn mã.
GitHub
Rõ ràng là mục tiêu của eMirosoft là để các lập trình viên sử dụng dịch vụ của hãng. Kể từ đây VS Code cho web mang đến kho lưu trữ GitHub tích hợp, không gian mã và tiện ích mở rộng yêu cầu kéo. Điều này giúp bạn có thể thực hiện các chỉnh sửa nhanh chóng, xem xét quan hệ công chúng và tiếp tục làm việc với bản sao cục bộ hoặc không gian mã của GitHub để biên dịch, chạy và kiểm tra các thay đổi của bạn.
Tôi sẽ lặp lại những gì tôi luôn nói khi nhận xét về một sản phẩm của Microsoft. Trong tình trạng hiện tại của ngành, bạn nên phát hành các sản phẩm được cấp phép nguồn mở, làm cho chúng tương thích với Linux và cung cấp miễn phí. Khi nó ngừng kiện bạn, chúng sẽ biến mất. Trong khi đó, nếu họ phục vụ chúng ta, tốt nhất là nên tận dụng lợi thế của họ.