
Một trong những thách thức của rời khỏi WordPress để chuyển sang Jekyll là de có cách nào để thực hiện những điều mà WordPress đã làm với cơ sở dữ liệu, nhưng không sử dụng cơ sở dữ liệu hoặc plugin. Chúng tôi sẽ thấy điều này trong các tham số vẫn còn được hoàn thành trong tệp config.yml của chủ đề Lỗi tối thiểu.
Những ngày mà các trang web là nội dung tĩnh đã không còn nữa. Một blog cần cung cấp cho người đọc một số loại tương tác dưới dạng nhận xét.. Để đưa ra nhận xét, chúng ta phải tạo điều kiện thuận lợi cho cách tìm nội dung mời họ làm như vậy, và chúng ta không được quên rằng nếu chúng ta quản lý để chia sẻ bài viết của mình, chúng ta sẽ có thể có được độc giả mới.
Để đạt được điều này, chúng ta phải nhờ đến các dịch vụ bên ngoài. Minimal Mistakes đã sẵn sàng để sử dụng một số cái phổ biến nhất với cấu hình tối thiểu.
Cho phép người đọc nhận xét
Chúng tôi đang bỏ qua một tính năng được gọi là Breadcrum mà mặc dù nó có vẻ rất hữu ích để hỗ trợ người dùng điều hướng, nhưng nó vẫn đang trong giai đoạn thử nghiệm.
Về các ý kiến, Chúng tôi có thể chọn các tùy chọn sau:
- Không có ý kiến
- Are On
- Đàm luận
- Người tĩnh
- lời nói
- Các giải pháp khác
Để kích hoạt nhận xét, chúng ta phải đi đến phần Mặc định nằm trong phần cuối cùng của tệp mà chúng tôi đang chỉnh sửa và trong phần Các giá trị thay đổi
Bình luận a sự thật.
Are On
Một trong những điều thúc đẩy tôi từ bỏ WordPress là số lượng thư rác mà nó thu hút. Mặc dù plugin được cài đặt sẵn đủ tốt nhưng bạn vẫn phải xóa các bình luận đã được kiểm duyệt bằng tay.
Are On giải quyết vấn đề này bằng cách cho phép bạn thiết lập các kiểm soát kiểm duyệt trước. Ngoài ra, bình luận không chiếm dung lượng trên máy chủ của bạn. Bạn cũng không cần cơ sở dữ liệu và người dùng có thể đăng ký bằng tài khoản mạng xã hội của họ.
Dịch vụ yêu cầu đăng ký, nhưng gói miễn phí là đủ cho một blog.
Để chọn Discus làm nhà cung cấp trong phần Nhà cung cấp (Bên dưới words_per_minute)
chúng tôi làm
provider: "disqus"
Khi chúng tôi đăng ký Disqus, chúng tôi tạo một bí danh, chúng tôi đặt nó trong dấu ngoặc kép sau
tên ngắn:
Đàm luận
Đàm luận, nó không chỉ là một hệ thống bình luận, nó là một nền tảng thảo luận. Để sử dụng nó miễn phí, bạn cần phải cài đặt nó trên một máy chủr. Cơ chế sử dụng nó cùng với blog của bạn ít nhiều giống nhau, chỉ có điều
provider: "discourse"
Và trong
discourse:
server:
Nó đi địa chỉ của máy chủ mà nền tảng đang ở.
Facebook Comments
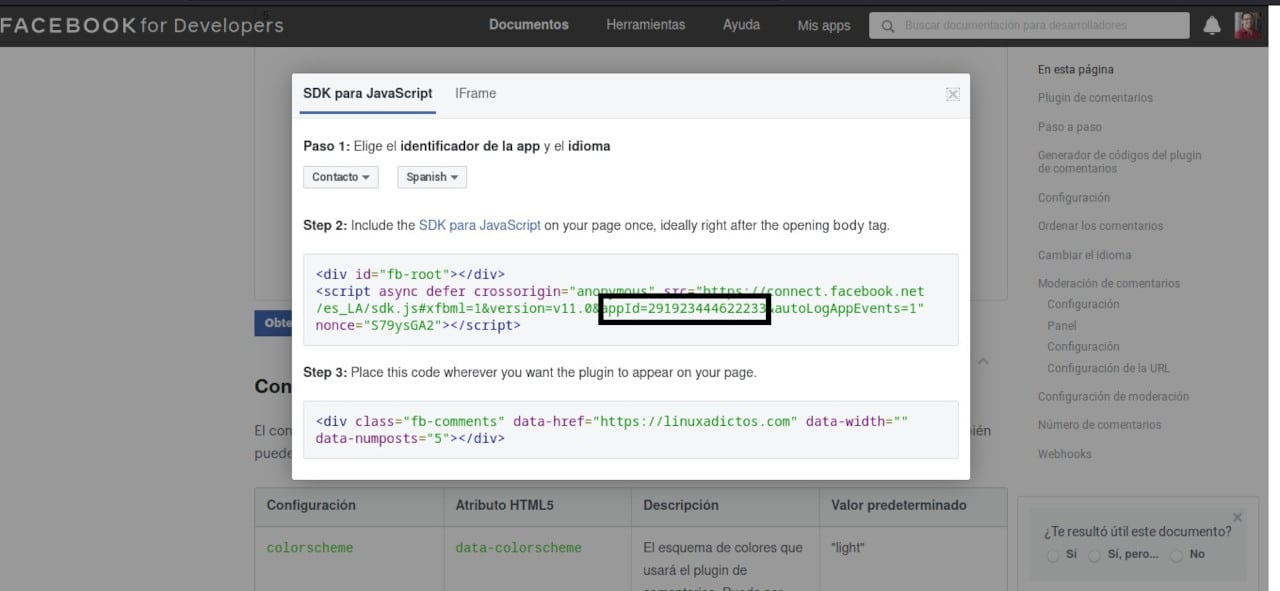
Nó không phải là một tùy chọn mà tôi đề xuất vì nó chỉ cho phép người dùng bình luận bằng tài khoản Facebook của họ. Để sử dụng nó, bạn cần hoàn thành biểu mẫu trang này.
Biểu mẫu đó sẽ tạo mã cho bạn. Hãy xem khu vực được đánh dấu trong ảnh chụp màn hình.

Bây giờ chúng tôi hoàn thành
comments:
provider: "facebook"
appid: # Esto se reemplaza por lo que te aparece en el generador del código (Mira la captura de pantalla para guiarte
num_posts: # 5 (default)
colorscheme: # "light" (default), "dark"
Nhớ bỏ đánh số để chọn tùy chọn.
lời nói
Plugin này te cho phép bạn sử dụng phần báo cáo lỗi trong tài khoản GitHub của mình làm nền tảng nhận xét. Sự phản đối cũng giống như đối với Facebook. Nó buộc người dùng phải có tài khoản trên nền tảng.
Bạn phải cài đặt các phát biểu trên GitHub của mình và sửa đổi config.yml bằng cách thực hiện các thay đổi sau.
provider: "utterances"
theme: Opta por una de los dos y ponlo entre comillas sin el numeral.
issue_term: "nombre de usuario / nombre del repositorio"
Người tĩnh
Es nhiều hơn một dịch vụ phản hồi và cũng có thể được sử dụng để tạo các cuộc khảo sát hoặc đánh giá sản phẩm. Nó miễn phí và mã nguồn mở, nhưng bạn cần một máy chủ để lưu trữ nó.
Về việc sử dụng nó để nhận xét, nó cho phép bạn nhận thông báo và phát hiện spam.
Sổ tay hướng dẫn Những sai lầm tối thiểu không đủ hoàn chỉnh để xây dựng cấu hình của nó, vì vậy tôi nợ bạn cho phần tiếp theo.
Các giải pháp khác
Để sử dụng các giải pháp khác, chúng tôi phải đặt
nhà cung cấp: "tùy chỉnh"
và trong một thư mục có tên _includes (Chúng tôi tạo nó nếu nó không tồn tại), chúng tôi tìm kiếm (hoặc tạo) một thư mục khác có tên là comments_providers và có một trang có tên custom.html chúng tôi dán mã nhúng.
: