
谷歌揭幕 最近有消息稱他的 Lighthouse 工具 p對於 Firefox 網絡瀏覽器, 提供的 作為補充 對於瀏覽器。 Firefox 插件是 由 Lighthouse 核心開發團隊編寫並使用 PageSpeed Insights API 生成報告。
對於那些剛接觸 Lighthouse 的人來說,您應該知道它是 Chrome 中包含的一個面向 Web 開發人員的開源自動化工具,旨在提高 Web 應用程序的質量。
使用 Lighthouse 運行一系列測試就足夠了 針對頁面,然後生成有關頁面性能的報告。 從這裡開發人員可以使用獲得的數據作為指標,他們可以用它來改進他們的網絡應用程序。
該插件允許識別 瓶頸 對Web應用程序的性能進行分析 組件加載速度和資源消耗, 識別 JavaScript 中不必要的資源密集型操作,識別 http 服務器配置中的問題,評估搜索引擎索引(SEO)設計的優化 並檢查使用網絡技術的相關性以及網絡應用程序對殘疾人的適用性,此外它還支持較弱的 CPU 和低網絡帶寬的應用程序模擬。
基本上,使用 Google Lighthouse,您可以報告很多有關該網站的信息,包括以下內容:
- 第一張圖像或內容出現在用戶屏幕上需要多長時間。
- 網站的 robots.txt 文件格式是否正確且可抓取
- 用戶何時可以首次與您的主頁互動
- 您網站的速度指數

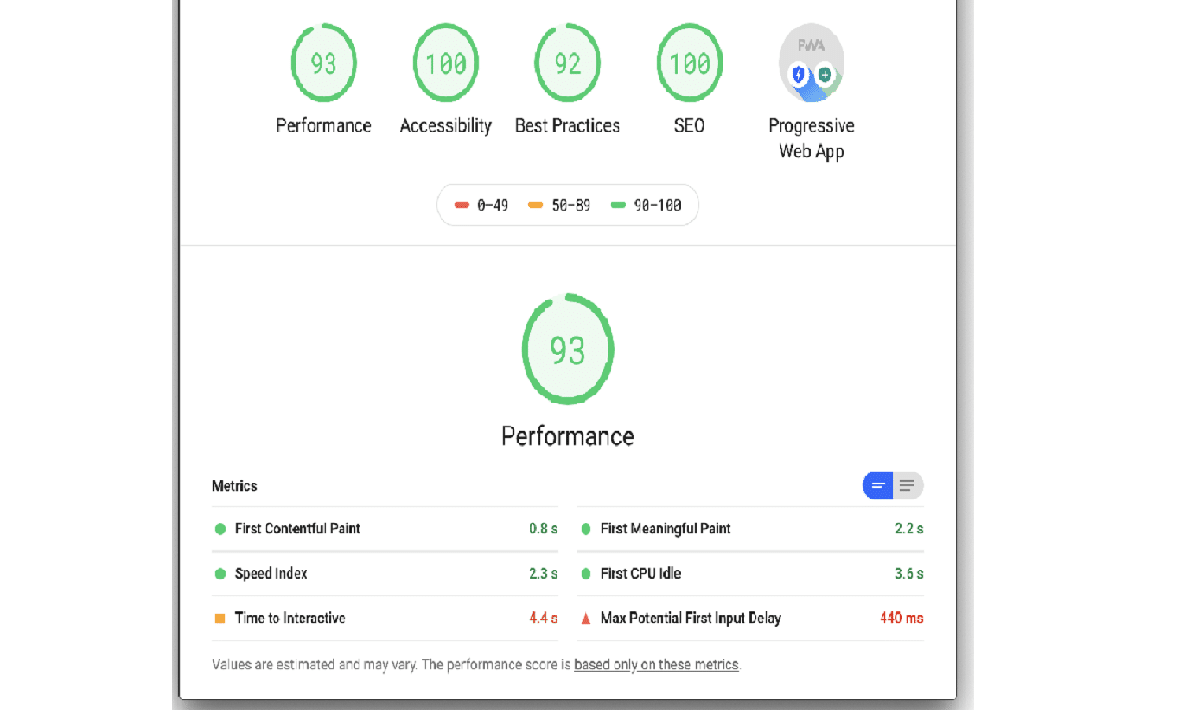
該報告分為幾個不同的部分:
- 性能: 它向您展示了網站現在的基本性能。 該報告確實比任何其他因素更關注網站加載速度。
- 機會: 這提供了可以幫助您加快網站速度並提高性能的機會。 這些機會非常具體,例如啟用文本壓縮。
- 診斷: 它指出了您網站上需要解決的具體問題,例如文件大小太大以及加載時間可能很慢。 他們會準確地告訴您問題是什麼、它如何影響您的網站以及為什麼需要修復它。
- 漸進式Web應用程序:它可以為您提供對 Web 應用程序的詳細審核,並可以確保您的移動應用程序對於您的受眾來說是可靠且功能齊全的。 這是有價值的; 許多審計工具不提供此功能。
- 輔助功能: 它向您展示瞭如何使您的網站更易於訪問、更易於導航或使用。 這不應該被忽視,因為用戶體驗設計對於網站的有效性至關重要。
- 更好的做法: 解釋了可靠地優化站點的最佳方法,包括 HTML 實現和圖像渲染。
- SEO: 它仔細研究您的網站在搜索引擎中的表現以及影響您的排名潛力的不同因素。 他們將查看內容質量、可抓取性、移動兼容性等指標,並幫助您確定最大限度提高搜索引擎可見性的新方法。
獲取燈塔
最後,對於那些有興趣安裝和測試此附加組件的人,您可以在 Firefox 附加組件商店中搜索它,也可以執行以下操作: 從下面的鏈接。
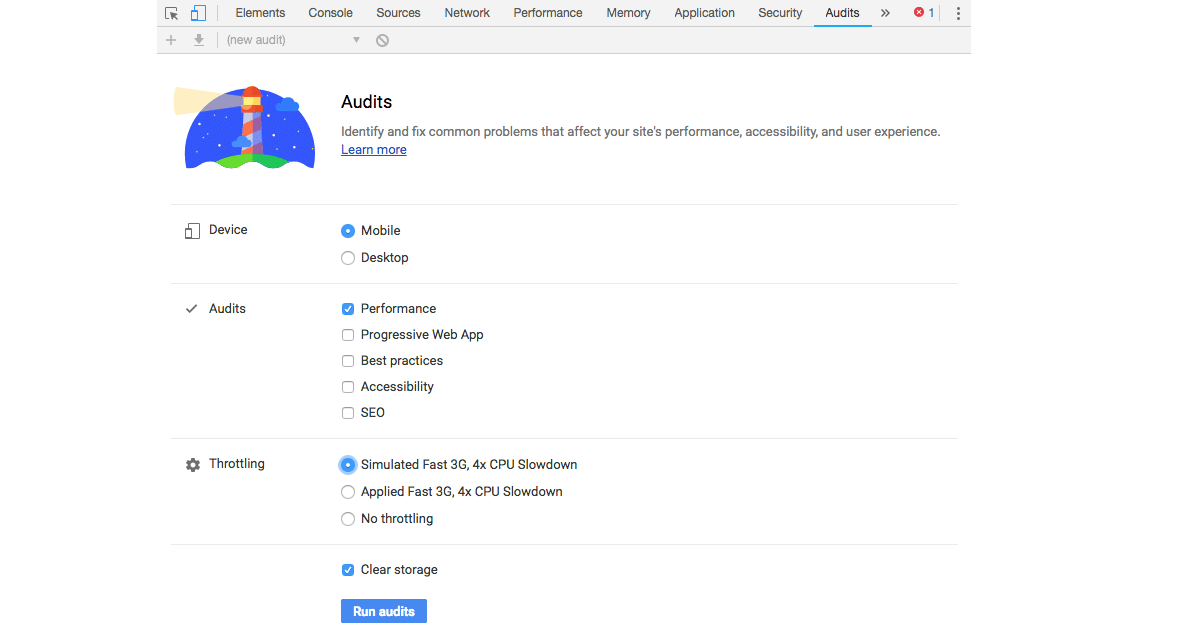
對於 Chrome 用戶來說,正如開頭提到的,Lighthouse 直接集成到 Chrome 開發者工具的“審核”面板中。
儘管它也可以作為瀏覽器擴展使用,您可以從 這個鏈接
關於如何以圖形方式和 CLI 模式使用該工具,您可以查閱其文檔 在下面的鏈接中。