
Inilantad ng Google Kamakailan lamang ang balita ng paglalathala ng kanyang Lighthouse tool, ppara sa Firefox web browser, na ibinigay bilang pandagdag para sa browser. Ang add-on ng Firefox ay inihanda ng koponan ng pangunahing pag-unlad ng Lighthouse at ginagamit ang PageSpeed Insights API upang makabuo ng mga ulat.
Para sa mga hindi pamilyar sa Lighthouse, dapat mong malaman na ito ay isang bukas na mapagkukunang automated na tool para sa mga web developer na kasama sa Chrome na idinisenyo upang mapabuti ang kalidad ng mga web application.
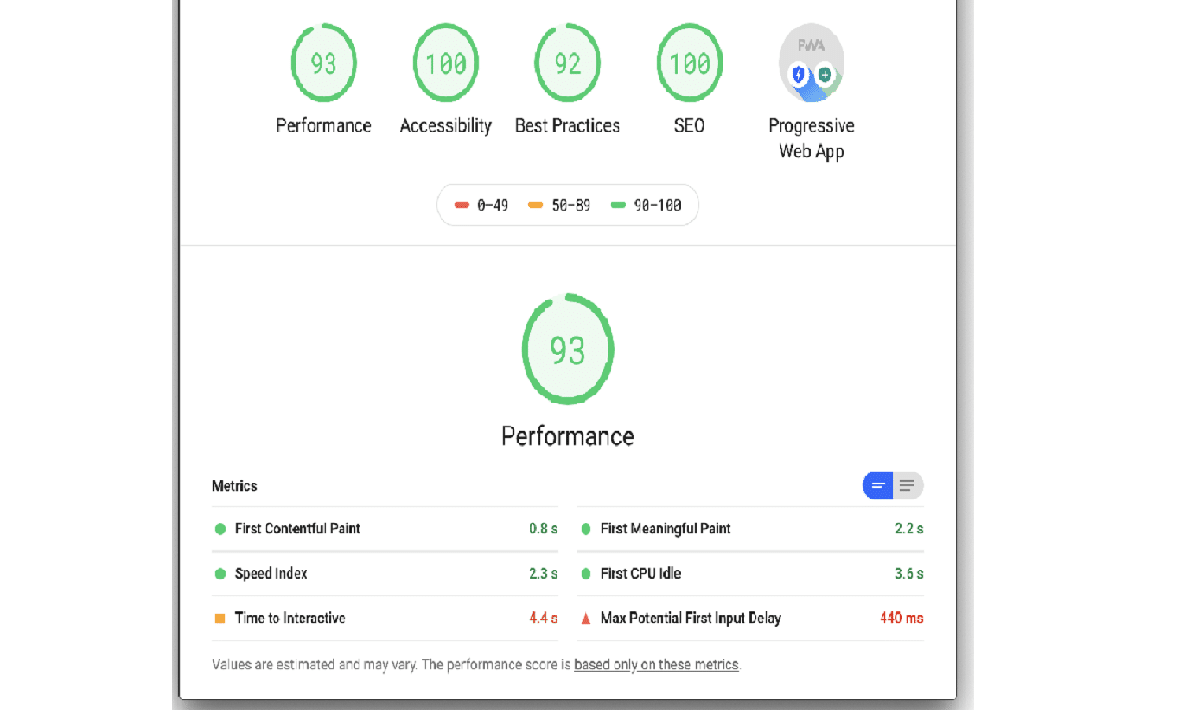
Sa Lighthouse, magpatakbo lamang ng isang serye ng mga pagsubok laban sa pahina at pagkatapos ay bumubuo ito ng isang ulat sa pagganap ng pahina. Mula dito, maaaring gamitin ng mga developer ang data na nakuha bilang tagapagpahiwatig, kung saan magagawa nila upang mapabuti ang kanilang web application.
Pinapayagan ng plugin na makilala bottlenecks sa pagganap ng mga web application, pag-aralan ang bilis ng paglo-load ng sangkap at pagkonsumo ng mapagkukunan, kilalanin ang hindi kinakailangang pagpapatakbo na masinsinang mapagkukunan sa JavaScript, kilalanin ang mga problema sa pagsasaayos ng http server, suriin ang pag-optimize sa disenyo para sa pag-index ng search engine (SEO) at suriin ang kaugnayan ng paggamit ng web-technology at pagiging angkop ng isang web application para sa mga taong may kapansanan, pati na rin ang pagsuporta sa simulation ng aplikasyon ng isang mahina na CPU at mababang bandwidth ng network.
Karaniwan sa Google Lighthouse maaari kang makapagbigay ng maraming kaalaman tungkol sa website, kasama ang sumusunod:
- Gaano katagal bago lumitaw ang unang imahe o nilalaman sa screen ng isang gumagamit.
- Kung ang file ng robots.txt ng site ay maayos na nabuo at masusubaybayan
- Kapag ang mga gumagamit ay maaaring makipag-ugnay sa iyong pahina sa unang pagkakataon
- Ang rating ng bilis ng iyong site

Ang ulat ay nahahati sa maraming iba't ibang mga seksyon:
- Rendimiento: na nagpapakita sa iyo ng mga pangunahing kaalaman sa pagganap ng iyong site tulad ng nakatayo ngayon. Talagang nakatuon ang ulat na ito sa bilis ng paglo-load ng site nang higit sa anumang iba pang kadahilanan.
- Mga Pagkakataon: na nagpapakita ng mga pagkakataong makakatulong sa iyong mapabilis ang iyong site at mapabuti ang pagganap. Ang mga pagkakataong ito ay hindi kapani-paniwalang natukoy, tulad ng pagpapagana ng compression ng teksto.
- Diagnosis: na tumuturo sa mga tukoy na isyu sa iyong site na kailangang matugunan, tulad ng pagkakaroon ng mga laki ng file na masyadong malaki at potensyal na nagpapabagal ng mga oras ng pag-load. Sasabihin nila sa iyo nang eksakto kung ano ang problema, kung paano ito nakakaapekto sa iyong site, at kung bakit kailangan itong ayusin.
- Progressive Web App- na nagbibigay sa iyo ng isang detalyadong pag-audit ng iyong web application at maaaring matiyak na ang iyong mobile application ay maaasahan at gumagana para sa iyong madla. Mahalaga ito; Maraming mga tool sa pag-audit ang hindi nag-aalok ng ito.
- Accessibility: ipinapakita sa iyo ng mga paraan na maaari mong gawing mas madaling ma-access ang iyong site at mas madaling mag-navigate o gamitin. Hindi ito dapat balewalain, dahil ang disenyo ng UX ay mahalaga sa pagiging epektibo ng isang site.
- Mas mahusay na kasanayan: na nagpapaliwanag ng mga pinakamahusay na paraan upang mapagkakatiwalaang ma-optimize ang iyong site, kabilang ang pagpapatupad ng HTML at pagpapakita ng mga imahe.
- SEO: na titingnan nang mabuti kung paano maaaring gumanap ang iyong site sa mga search engine at ang iba't ibang mga kadahilanan na nakakaapekto sa potensyal ng pagraranggo nito. Titingnan nila ang mga tagapagpahiwatig ng kalidad ng nilalaman, kakayahang mai-trace, pagiging tugma ng mobile device, at higit pa, at tutulungan kang makilala ang mga bagong paraan upang ma-maximize ang kakayahang makita ang iyong search engine.
Kumuha ng Parola
Panghuli, para sa mga interesadong mag-install at subukan ang plugin na ito, maaari nila itong hanapin sa Firefox plugin store o kaya nila mula sa link sa ibaba.
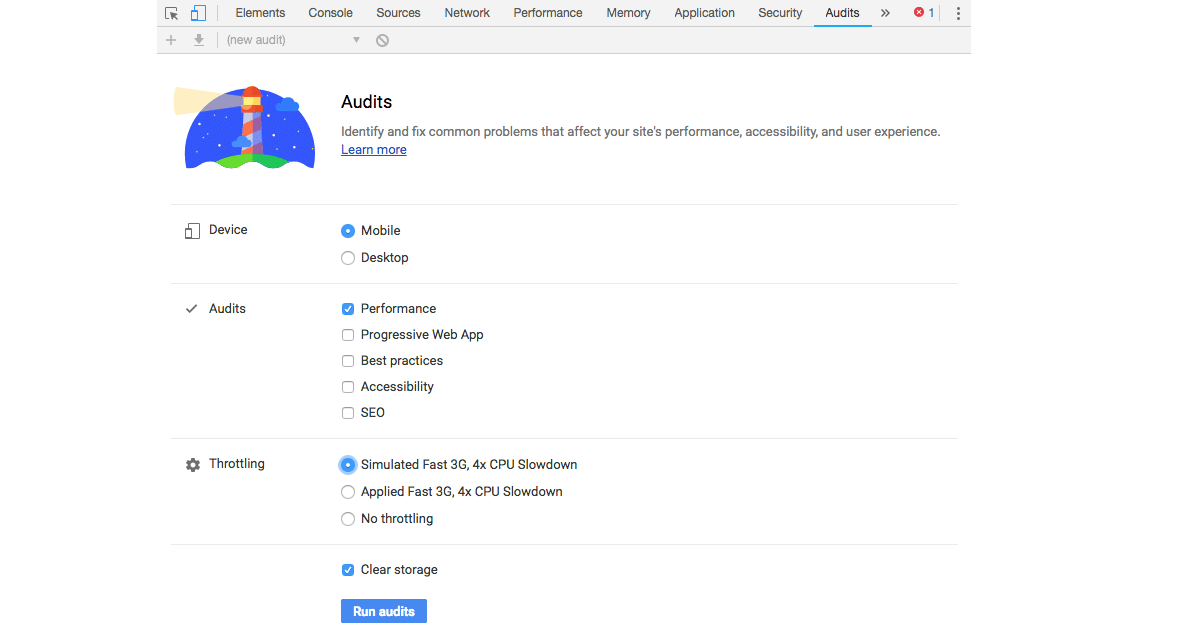
Tulad ng para sa mga gumagamit ng Chrome, tulad ng nabanggit sa simula, ang Lighthouse ay isinama nang direkta sa mga tool ng developer ng Chrome, sa panel na "Mga Awdit".
Bagaman magagamit din ito bilang isang extension ng browser, na maaaring mai-install mula sa ang link na ito.
Tungkol sa kung paano mo ginagamit ang tool na ito sa parehong graphic at sa CLI mode, maaari kang kumunsulta sa dokumentasyon nito Sa sumusunod na link.