
ในช่วงสิบเอ็ดปีในฐานะบล็อกเกอร์ ฉันมีเปอร์เซ็นต์ของข้อผิดพลาดและความสำเร็จ ฉันเลิกใช้เทคโนโลยีและการแจกจ่ายที่เป็นปัจจุบันมากกว่าที่เคย แต่ฉันก็คิดถูกในการเดิมพันบริการคลาวด์และอุปกรณ์อย่าง Chromebook ว่าเป็นกระบวนทัศน์ใหม่ของอุตสาหกรรม
ด้วยความหลงใหลโดยไม่สูญเสียความเป็นผู้นำบนเดสก์ท็อป Microsoft ไม่ได้ตระหนักว่า Apple และ Google ได้เปลี่ยนกฎของเกม คอมพิวเตอร์ไม่ได้เป็นศูนย์กลางของกิจกรรมการคำนวณอีกต่อไป และไม่ใช่การขายใบอนุญาตในรูปแบบธุรกิจ บริการคลาวด์ซึ่งได้รับทุนสนับสนุนจากการโฆษณาหรือการสมัครสมาชิก และสามารถเข้าถึงได้จากแท็บเล็ตหรือโทรศัพท์ กลายเป็นที่นิยมมากขึ้น
Microsoft ทำสิ่งที่สมเหตุสมผลเพียงอย่างเดียว พัฒนาแอปพลิเคชันสำหรับระบบปฏิบัติการของคู่แข่ง ย้ายแอปพลิเคชันยอดนิยมจำนวนมากไปยังคลาวด์ และหลังจากพิชิตโปรแกรมเมอร์อิสระได้สำเร็จด้วยแพลตฟอร์มใหม่ หนึ่งในการตัดสินใจที่โดดเด่นที่สุดคือการปล่อยสภาพแวดล้อมการพัฒนาแบบบูรณาการภายใต้ใบอนุญาตโอเพ่นซอร์ส มันถูกเรียกว่า VS Code
VS Code สำหรับเบราว์เซอร์
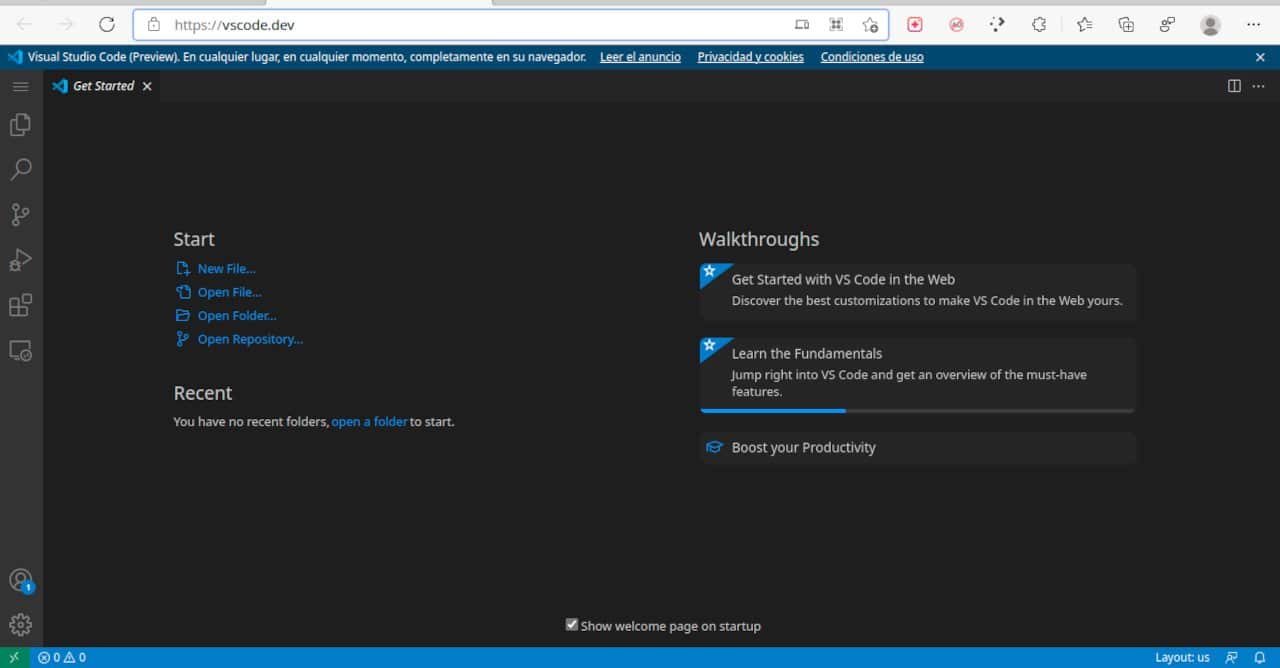
ไปตามทางนั้นต่อไป เพิ่งนำเสนอ uรุ่นไลท์ของ VS Code ซึ่งทำงานอย่างสมบูรณ์ในเบราว์เซอร์ คุณเพียงแค่ต้องสร้างโฟลเดอร์บนอุปกรณ์ที่คุณเข้าถึงเพื่อบันทึกงานของคุณ
แต่มีการจับ ใช้งานได้อย่างสมบูรณ์กับเบราว์เซอร์ที่ใช้ Chromium (Edge, Google Chrome, Brave, Opera, Vivaldi…) ใน Firefox คุณจะต้องชำระเงินสำหรับการทำงานโดยเปิดแต่ละไฟล์หรือเชื่อมต่อกับที่เก็บข้อมูลภายนอก
นี่เป็นเพราะ ในการเข้าถึงอุปกรณ์ของผู้ใช้ เบราว์เซอร์จำเป็นต้องใช้ API การเข้าถึงระบบไฟล์
ฉันยังไม่พบตัวเลือกในการแปลส่วนต่อประสานผู้ใช้เป็นภาษาของเรา
คุณสมบัติ VS Code สำหรับเบราว์เซอร์
คุณสามารถทำอะไรกับสภาพแวดล้อมการพัฒนาแบบรวมที่ไม่ต้องติดตั้งได้บ้าง ตามที่ไมโครซอฟต์:
- การสร้างและแก้ไขในเบราว์เซอร์ของไฟล์ที่จัดเก็บได้บนอุปกรณ์ของผู้ใช้
- ดูตัวอย่างโดยใช้เครื่องหมาย Markdown
- การผสานรวมกับเครื่องมือดีบักเบราว์เซอร์สำหรับการสร้างแอปพลิเคชันฝั่งไคลเอ็นต์โดยใช้ HTML, CSS และ Javascript
- โปรแกรมโดยใช้เครื่องหรืออุปกรณ์มือถือทรัพยากรต่ำ
- การซิงโครไนซ์ระหว่างอุปกรณ์
ข้อ จำกัด
คำชี้แจง ในกรณีนี้ เราไม่ได้พูดถึงบริการคลาวด์เช่น Microsoft 365 นี่คือแอปพลิเคชันที่ทำงานอย่างสมบูรณ์ในเบราว์เซอร์. ดังนั้นจึงมีข้อจำกัดบางประการเกี่ยวกับเวอร์ชันเดสก์ท็อป
สิ่งสำคัญอย่างหนึ่งคือคุณไม่สามารถเรียกใช้โปรแกรมจากเทอร์มินัลหรือเรียกใช้โปรแกรมดีบั๊กได้ เนื่องจากไม่มีทางที่เบราว์เซอร์จะรองรับภาษาการเขียนโปรแกรม
โดยปกติ:
- การแยกความแตกต่างของรหัสสีและการเติมข้อความอัตโนมัติสามารถใช้ได้กับภาษาโปรแกรมส่วนใหญ่
- การพิมพ์อัตโนมัติหรือการตรวจจับข้อผิดพลาดทางไวยากรณ์ทำงานได้ดีใน Javascript, Python และ TypeScript
- ในกรณีของภาษาเช่น JSON, HTML, CSS และ LESS ประสิทธิภาพเกือบจะใกล้เคียงกับเวอร์ชันเดสก์ท็อป
- แม้ว่ารายการส่วนขยายจะเหมือนกับบนเดสก์ท็อป แต่ก็ไม่มีให้ครบทุกรายการ สิ่งที่จำเป็นในการรันโค้ดใน Node.js ที่โต้ตอบกับโมดูลเฉพาะของระบบปฏิบัติการ หรือที่เรียกใช้โปรแกรมที่ติดตั้งในเครื่องจะถูกทำเครื่องหมายว่าไม่ได้เปิดใช้งาน สิ่งที่ใช้งานได้คือการปรับแต่งอินเทอร์เฟซผู้ใช้ เช่น ธีม คีย์แมป และข้อมูลโค้ด
GitHub
เป็นที่ชัดเจนว่าเป้าหมายของ eMirosoft คือให้โปรแกรมเมอร์ใช้บริการของตน เพราะฉะนั้น VS Code for the Web นำเสนอที่เก็บ GitHub แบบบูรณาการ พื้นที่โค้ด และส่วนขยายคำขอดึง. ซึ่งช่วยให้แก้ไขอย่างรวดเร็ว ตรวจทานการประชาสัมพันธ์ และทำงานกับสำเนาในเครื่องหรือพื้นที่โค้ด GitHub ต่อไปเพื่อคอมไพล์ เรียกใช้ และทดสอบการเปลี่ยนแปลงของคุณ
ฉันจะพูดย้ำในสิ่งที่ฉันพูดเสมอเมื่อแสดงความคิดเห็นเกี่ยวกับผลิตภัณฑ์ของ Microsoft ในสถานะปัจจุบันของอุตสาหกรรม คุณสนใจที่จะเผยแพร่ผลิตภัณฑ์ที่ได้รับใบอนุญาตโอเพนซอร์ส ทำให้พวกเขาเข้ากันได้กับ Linux และเสนอให้ฟรี เมื่อมันหยุดทำชุดเสื้อผ้าคุณพวกเขาจะหายไป ในขณะเดียวกัน หากพวกเขารับใช้เรา เป็นการดีที่สุดที่จะใช้ประโยชน์จากพวกเขา