
איזו סערה הייתה ואיזה נסער התעצבנו כש Audacity נרכשה על ידי Muse Group. שתי בעיות חברו יחדיו: מצד אחד זה הפך לרכוש של חברה שלמרות שנכון שנותרה לה קוד פתוח, גם היה ידוע שהיא עומדת לאסוף מידע על השימוש באפליקציה. לאחר מכן, אני חושב שאין הפצת לינוקס שעדכנה את האפליקציה. עכשיו, קצת יותר משנה לאחר מכן, התחלתי לבדוק טייס... וזה השאיר את הראש שלי מסתובב.
בקיץ שעבר, אני לא יודע אם זה היה ביולי או אוגוסט, דיברתי עם מכר של חבר על אפשרות להתאמן למשהו שקשור לרשת. הנגיש ביותר הוא עיצוב אתרים, שבו אתה לומד HTML, CSS ו- JavaScript. עם שני מחשבים ניידים, באחד מהם שתי מערכות הפעלה, SSD חיצוני עם Windows ו-Windows במרכז ההדרכה, אמרתי לעצמי לאחרונה «פאבלו, בנאדם, השימוש ב-Code OSS הוא נהדר, אבל הדבר הזה של אי-יכולת לסנכרן את ההגדרות... מה אם תחזור לקוד Visual Studio רגיל?", אז עשיתי את זה.
Copilot באמת מדהים
זמן קצר עבר מאז שהחלטתי שהכל יהיה מסונכרן עם הקוד הרשמי של Visual Studio וגיליתי ש-Copilot זמין כעת לכל המשתמשים. ליתר דיוק, שהם יתחילו לאפשר לכולנו להשתמש בזה. זה היה באמצע מאי, והתקנתי מחדש את ההרחבה שכשלה בי בעבר. הדבר הכי מצחיק עבורי הוא שהתקנתי Copilot ושכחתי מזה, אבל זמן קצר לאחר מכן התחלתי לראות טקסט אפור ש...לכתוב רק מה שאני חושב!
אני לא אגיד שאני מתכנת מקצועי. אני צועד לתוך העולם הזה, ומשתתף בשיעורים. זה היה כשראיתי את הקוד של עמית שחשבתי «ובכן, זה בסדר, אבל ב-JavaScript נשארו כמה דברים משם«. לא אמרתי את זה, חלקית מתוך ביישנות וחלקית כי לא הייתי זה שאמר שלמישהו אחר יש משהו שאפשר לשפר, אבל בתרגיל שלי, שעסק בשעות היום, כן הוספתי כמה הערות. שם התחלתי "להתחרפן": פתחתי תגובה, שבה הסברתי שמספיק >= 6 ו<12 כדי לומר מ-6:00:00 עד 11:59:59 אם שאלנו אותו להסתכל רק על השעות . ההערה הזו הציעה לי את זה. טייס משנה אוטומטית.
מיד לאחר מכן, התכוונתי לשים עוד אחד מאוד דומה, לא כל כך מפורט, והטייס המשנה הקטן הקליד לי מחדש את הטקסט. כמה רחוק אפשר ללכת?
עזרה או מזיק למי שלא יודע לתכנת...
אבל ל-Copilot יש את הדברים הטובים והרעים שלו, כמו אמט או הצעות Visual Studio Code MDN. אמט, בכל פעם שאתה מתחיל להקליד משהו הוא מנסה לנחש איזה תג, סדר או קוד בכלל אתה רוצה להקליד, והאפשרויות מופיעות ממש ליד המקום שבו אתה מקליד. אם תתרגלו, בסדר. אם לא, הדבר הזה של הוספת תג וסגירה אוטומטית זה משהו שלא כולנו מסתדרים איתו באותה מידה. טייס משנה פחות חודרני, אבל יכול גם להיות מרושע. ראשית אנחנו הולכים להגיב על זה, הרע.
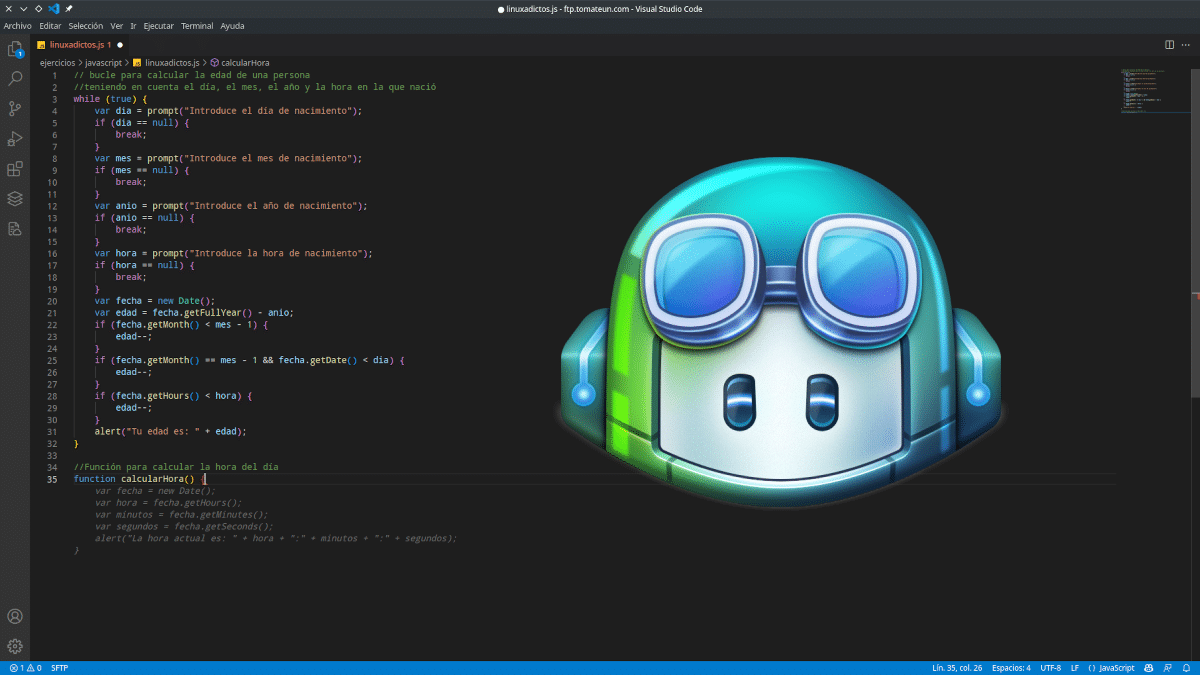
למי שלא יודע לתכנת, ולמד קצת איך Copilot עובד, אתה יכול לרכוב על כמה "קקאו" של שלושה זוגות אפים. לדוגמה, דרך אחת להציע לנו קוד היא באמצעות הערות. כפי שניתן לראות ב-header capture, ביקשתי ממנו, בשתי הערות, לעשות לי לולאה כדי לחשב את הגיל בהתחשב מתי הוא נולד. הלולאה מתחילה ב"בזמן" והתנאי הוא "נכון", אז התחלנו "לא נכון". בטח, אתה נכנס ללולאה כאשר התנאי נכון, אבל אתה צריך להוסיף את התנאי באופן ידני כדי להתחיל לעשות משהו. אחר כך הוא מבקש את המידע באמצעות «promtps», וזה אולי מה שאני רוצה, אבל אנחנו צריכים להבין מה זה אומר לנו, אחרת זה לא יועיל.
לכן נהיגה עם נהג משותף יכולה להיות טובה, ככה כולנו לומדים בבית הספר לנהיגה, אבל אם המורה שלנו התחיל לגעת בהגה ולא היה נותן לנו לנהוג בעצמנו, לא נלמד לפתור בעיות, ו אם ניקח אחר כך את המכונית, תהיה לנו תאונה כמה מטרים משם, בטוח.
... מכרה זהב למי שכן
למרות זאת. לאלו מאיתנו שיודעים לנהוג, העזרה אינה גדולה מדי. למעשה, טייסי מטוסים נמצאים שם בעצם כדי להמריא, לנחות ולפתור כל אירוע בלתי צפוי. השאר כמעט הכל אוטומטי. זה בדיוק Copilot: אנחנו נותנים לו הנחיות, הוא אומר לנו מה לכתוב, ואם יש בעיה, אנחנו נותנים לו הוראות טובות יותר או מתקנים אותן ביד. אם ב-10 שורות אנחנו צריכים רק לצבוט תנאי, האם הרווחנו זמן או לא?
טקסט מוצע מופיע באפור, ו כדי לקבל את זה אנחנו רק צריכים ללחוץ על הטבולטורכמו עם אמט. כמו כן, יש הערות שאנו יכולים לנוע קדימה או אחורה באמצעות הצעות שונות גובה + [ o ] ב-Windows ולינוקס, Command או Option ב-Mac, אבל זה משהו שלא עבד בשבילי. כן העיתונות עובדת Ctrl + זן כך שתצא רשימה עם עשר הצעות, וכנראה שאחת מהן תשרת אותנו.
זה תומך במספר שפות תכנות, אבל זה בולט ב JavaScript, Python או TypeScript, אם להזכיר כמה. הוא גם עושה את הדברים הקטנים שלו ב-CSS, ואם לא נזהר, הוא יוצר מחלקה עם ה-:hover שלו, ובכן, לפחות זה נראה סקרן.
טייס משנה: יעילות מול "פרטיות"
אז לא, לא השתגעתי ואני לא רוצה שיריגלו אותי, אני לא אשקר. זה גם לא שמיקרוסופט (הבעלים של GitHub) התקשרה אליי ואמרה לי שהם ישלמו לי אם אכתוב טוב על Copilot שלהם. מה שקרה הוא שראיתי שבהזדמנות זו נעשה שימוש טוב ב"נתונים שלנו". בהתחשב בכך שהם תמיד יידעו מה, איך ומתי אנחנו עושים את זה, אהבתי את טייס המשנה הקטן הזה, ו אם אתה מתכנת אני מזמין אותך לנסות את זה בעצמך.
אם לא, יש עשרות סרטונים ביוטיוב שיסבירו את זה יותר טוב ממני, עם אנשים שיודעים לתכנת יותר, בעוד שפות, לייבא ספריות... כל מה שצריך זה להשתמש ב-Visual Studio Code שניתן להתחבר אליו פנימה עם א GitHub, והחשבון עצמו, בתוספת ההרחבה. זה לא עובד ב- VSCodium או ב-Code OSS כי הפונקציה הזו מושבתת.