
גוגל חשפה לאחרונה הידיעה על פרסום כלי המגדלור שלו, עמ 'לדפדפן האינטרנט פיירפוקס, אשר סופק כהשלמה לדפדפן. התוסף של פיירפוקס היה הוכן על ידי צוות פיתוח הליבה של מגדלור ומשתמש בממשק ה- API של PageSpeed Insights להפיק דוחות.
למי שלא מכיר את מגדלור, עליך לדעת שמדובר בכלי אוטומטי קוד פתוח עבור מפתחי אתרים הכלולים ב- Chrome, שנועד לשפר את איכות יישומי האינטרנט.
עם מגדלור זה מספיק להריץ סדרת מבחנים מול הדף ואז זה יוצר דוח על ביצועי הדף. מכאן, מפתחים יכולים להשתמש בנתונים המתקבלים כאינדיקטורים., איתם הם יכולים לעשות כדי לשפר את יישום האינטרנט שלהם.
התוסף מאפשר לזהות צווארי בקבוק בביצועים של יישומי רשת, נתחו את מהירות טעינת רכיבים וצריכת משאבים, לזהות פעולות עתירות משאבים שלא לצורך ב- JavaScript, לזהות בעיות בתצורת שרת http, להעריך אופטימיזציה לתכנון לאינדקס מנועי חיפוש (SEO) ולבחון את הרלוונטיות של שימוש בטכנולוגיית רשת והתאמת יישום אינטרנט לאנשים עם מוגבלויות, כמו גם תמיכה בסימולציה של יישום של מעבד חלש יותר ורוחב פס נמוך של הרשת.
בעיקרון באמצעות Google Lighthouse תוכלו להודיע רבות על האתר, כולל הדברים הבאים:
- כמה זמן לוקח לתמונה או לתוכן הראשון להופיע על מסך המשתמש.
- בין אם קובץ robots.txt של האתר נוצר וניתן לעקוב אחריו
- כאשר משתמשים יכולים לתקשר עם הדף שלך בפעם הראשונה
- דירוג המהירות של האתר שלך

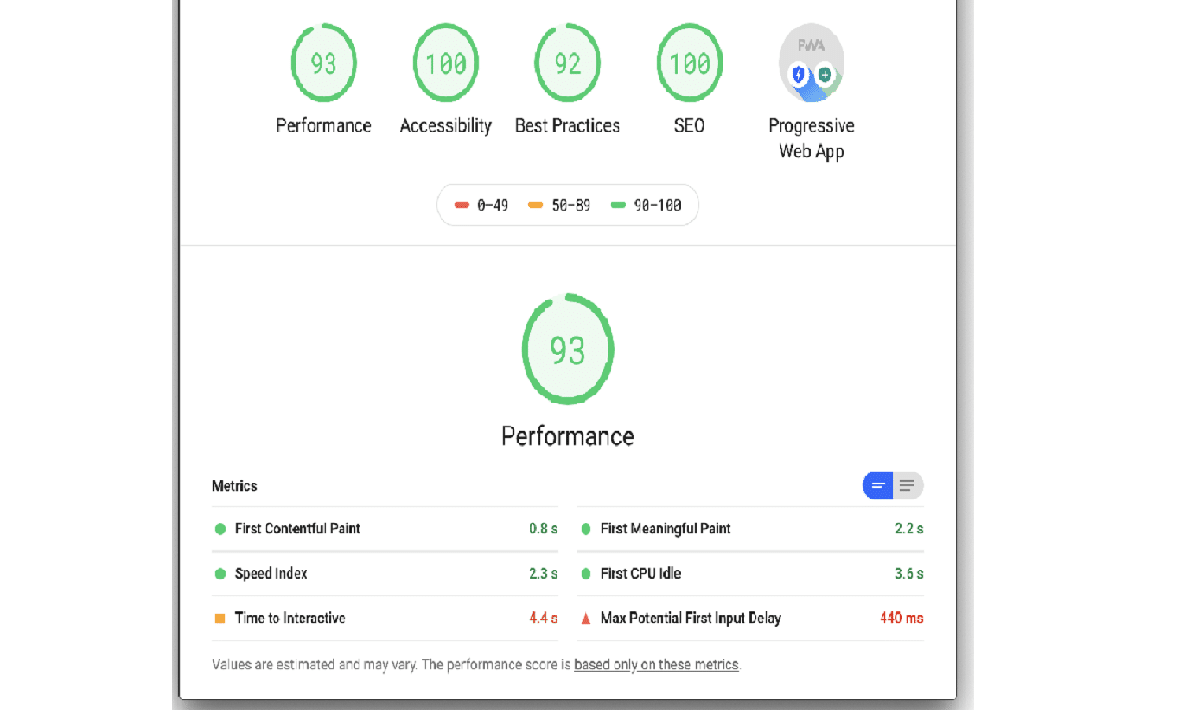
הדו"ח מחולק למספר חלקים שונים:
- ביצועים: מראה לך את היסודות של ביצועי האתר שלך כפי שהוא עכשיו. דוח זה באמת מתמקד במהירות טעינת האתר יותר מכל גורם אחר.
- הזדמנויות: שמציע הזדמנויות שיכולות לעזור לך להאיץ את האתר שלך ולשפר את הביצועים. הזדמנויות אלה הן ספציפיות להפליא, כמו הפעלת דחיסת טקסט.
- אִבחוּן: שמצביע על נושאים ספציפיים באתר שלך שיש לטפל בהם, כמו למשל גדלים של קבצים גדולים מדי ועלולים להאט את זמני הטעינה. הם יגידו לך בדיוק מה הבעיה, כיצד היא משפיעה על האתר שלך ומדוע יש לתקן אותה.
- אפליקציית אינטרנט מתקדמת- אשר נותן לך ביקורת מפורטת על יישום האינטרנט שלך ויכול להבטיח שהיישום הנייד שלך אמין ופונקציונלי עבור הקהל שלך. זה בעל ערך; כלי ביקורת רבים אינם מציעים זאת.
- נגישות: מראה דרכים בהן תוכלו להפוך את האתר שלכם לנגיש יותר וקל יותר לניווט או לשימוש. אין להתעלם מכך, מכיוון שעיצוב UX חיוני ליעילות האתר.
- שיטות עבודה טובות יותר: המסבירים את הדרכים הטובות ביותר לבצע אופטימיזציה מהימנה של האתר שלך, כולל הטמעת HTML והצגת תמונות.
- SEO: אשר בוחן מקרוב את ביצועי האתר שלך במנועי חיפוש ואת הגורמים השונים המשפיעים על פוטנציאל הדירוג שלו. הם יבדקו אינדיקטורים לאיכות תוכן, למעקב אחר תאימות למכשירים ניידים ועוד, ויעזרו לך לזהות דרכים חדשות למקסימום נראות החיפוש שלך.
קבל מגדלור
לבסוף, עבור מי שמעוניין להתקין ולבדוק את התוסף הזה, הוא יכול לחפש אותו בחנות התוספות של פיירפוקס או שהוא יכול. מהקישור למטה.
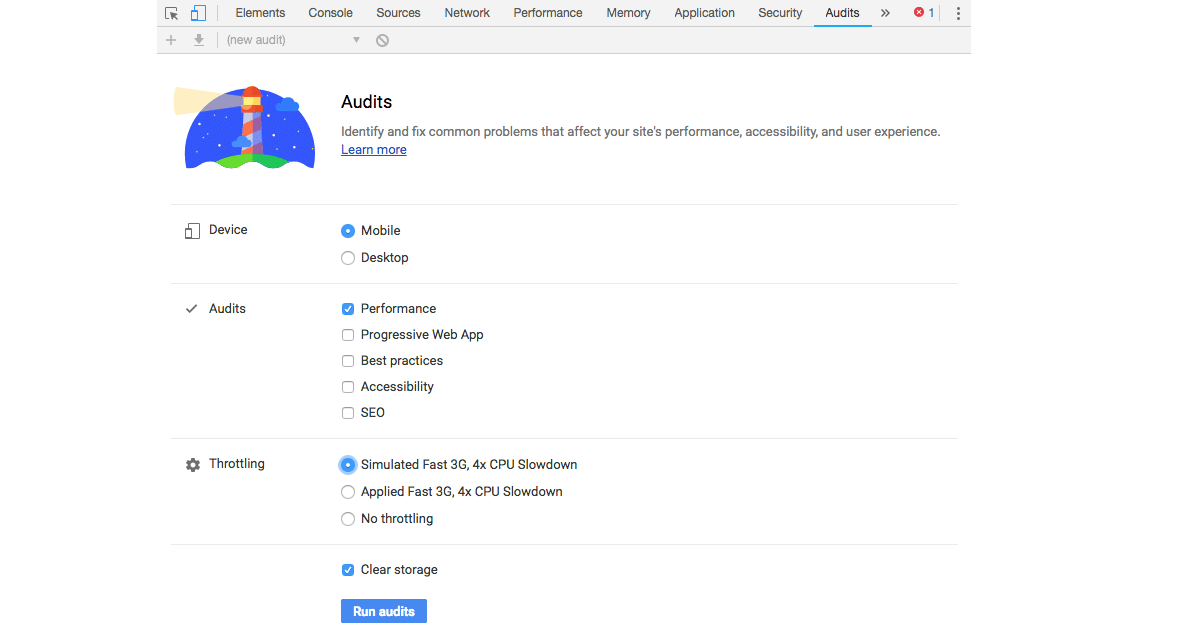
באשר למי שמשתמשי Chrome, כאמור בהתחלה, מגדלור משולב ישירות בכלי המפתחים של Chrome, בחלונית "Audits".
למרות שהוא זמין גם כתוסף דפדפן, שניתן להתקין ממנו הקישור הזה.
באשר לאופן השימוש בכלי זה הן בצורה גרפית והן במצב CLI, תוכל לעיין בתיעוד שלו בקישור הבא.