
Google ha presentato recentemente la notizia della pubblicazione del suo strumento Lighthouse, pper il browser web Firefox, che è stato fornito come complemento per il browser. Il componente aggiuntivo di Firefox era preparato dal team di sviluppo principale di Lighthouse e utilizza l'API PageSpeed Insights per generare rapporti.
Per chi non ha familiarità con Lighthouse, dovresti sapere che si tratta di uno strumento automatizzato open source per sviluppatori web incluso in Chrome progettato per migliorare la qualità delle applicazioni web.
Con Lighthouse è sufficiente eseguire una serie di test contro la pagina e quindi questo genera un rapporto sulle prestazioni della pagina. Da qui, gli sviluppatori possono utilizzare i dati ottenuti come indicatori, con cui possono fare per migliorare la loro applicazione web.
Il plugin permette di identificare collo di bottiglia nelle prestazioni delle applicazioni web, analizzare il velocità di caricamento dei componenti e consumo di risorse, identificare operazioni inutilmente ad alta intensità di risorse in JavaScript, identificare i problemi nella configurazione del server http, valutare l'ottimizzazione del design per l'indicizzazione dei motori di ricerca (SEO) ed esaminare l'importanza dell'utilizzo della tecnologia web e l'idoneità di un'applicazione web per le persone con disabilità, oltre a supportare la simulazione dell'applicazione di una CPU più debole e una larghezza di banda di rete ridotta.
Fondamentalmente con Google Lighthouse puoi informare molto sul sito web, incluso quanto segue:
- Quanto tempo impiega la prima immagine o il primo contenuto a comparire sullo schermo di un utente.
- Se il file robots.txt del sito è formato correttamente e tracciabile
- Quando gli utenti possono interagire con la tua pagina per la prima volta
- La valutazione della velocità del tuo sito

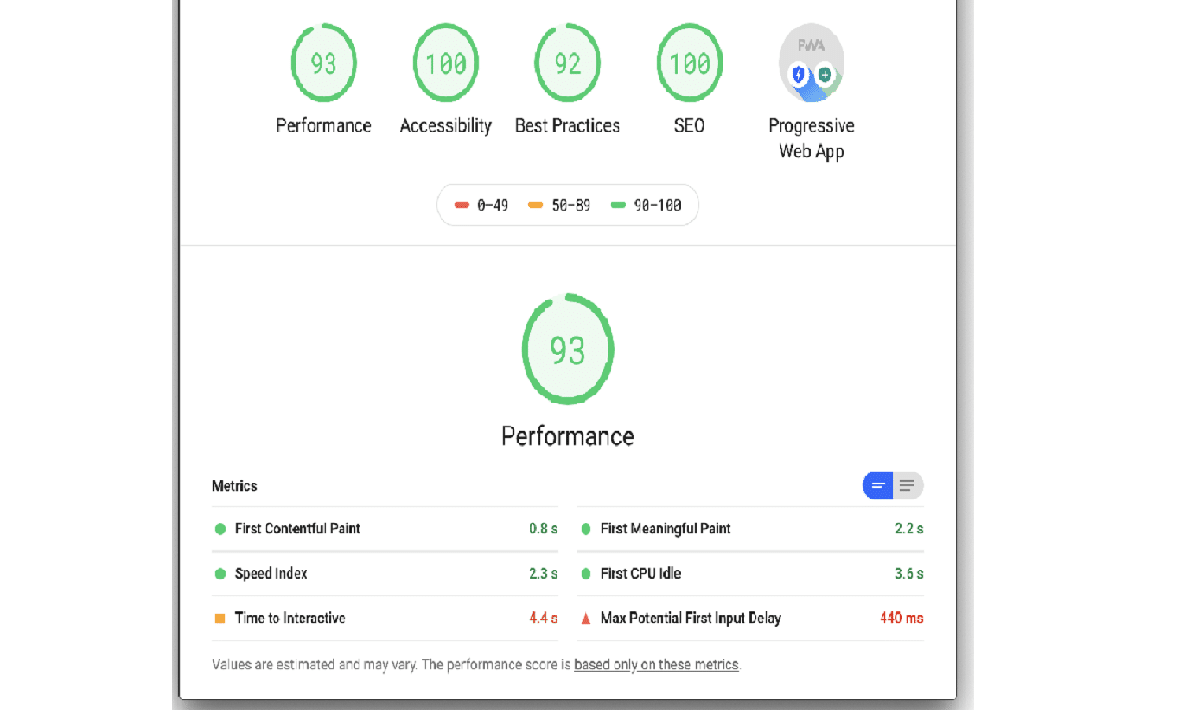
Il rapporto è suddiviso in diverse sezioni:
- prestazioni: mostrandoti le basi delle prestazioni del tuo sito così com'è. Questo rapporto si concentra davvero sulla velocità di caricamento del sito più di ogni altro fattore.
- Opportunità: che presenta opportunità che possono aiutarti ad accelerare il tuo sito e a migliorare le prestazioni. Queste opportunità sono incredibilmente specifiche, come l'abilitazione della compressione del testo.
- Diagnosi: che evidenzia problemi specifici sul tuo sito che devono essere risolti, come la presenza di file di dimensioni troppo grandi e il potenziale rallentamento dei tempi di caricamento. Ti diranno esattamente qual è il problema, come sta influenzando il tuo sito e perché deve essere risolto.
- Applicazione Web progressiva- che ti offre un controllo dettagliato della tua applicazione web e può garantire che la tua applicazione mobile sia affidabile e funzionale per il tuo pubblico. Questo è prezioso; Molti strumenti di controllo non lo offrono.
- accessibilità: mostrandoti i modi in cui puoi rendere il tuo sito più accessibile e più facile da navigare o utilizzare. Questo non dovrebbe essere ignorato, poiché il design UX è essenziale per l'efficacia di un sito.
- Migliori pratiche: che spiegano i modi migliori per ottimizzare in modo affidabile il tuo sito, inclusa l'implementazione di HTML e la visualizzazione di immagini.
- SEO: che esamina più da vicino il rendimento del tuo sito nei motori di ricerca e i diversi fattori che influenzano il suo potenziale di posizionamento. Esamineranno gli indicatori di qualità dei contenuti, tracciabilità, compatibilità dei dispositivi mobili e altro ancora e ti aiuteranno a identificare nuovi modi per massimizzare la visibilità del tuo motore di ricerca.
Ottieni Lighthouse
Infine, per coloro che sono interessati a installare e testare questo componente aggiuntivo, possono cercarlo nel negozio di componenti aggiuntivi di Firefox oppure possono farlo. dal link sottostante.
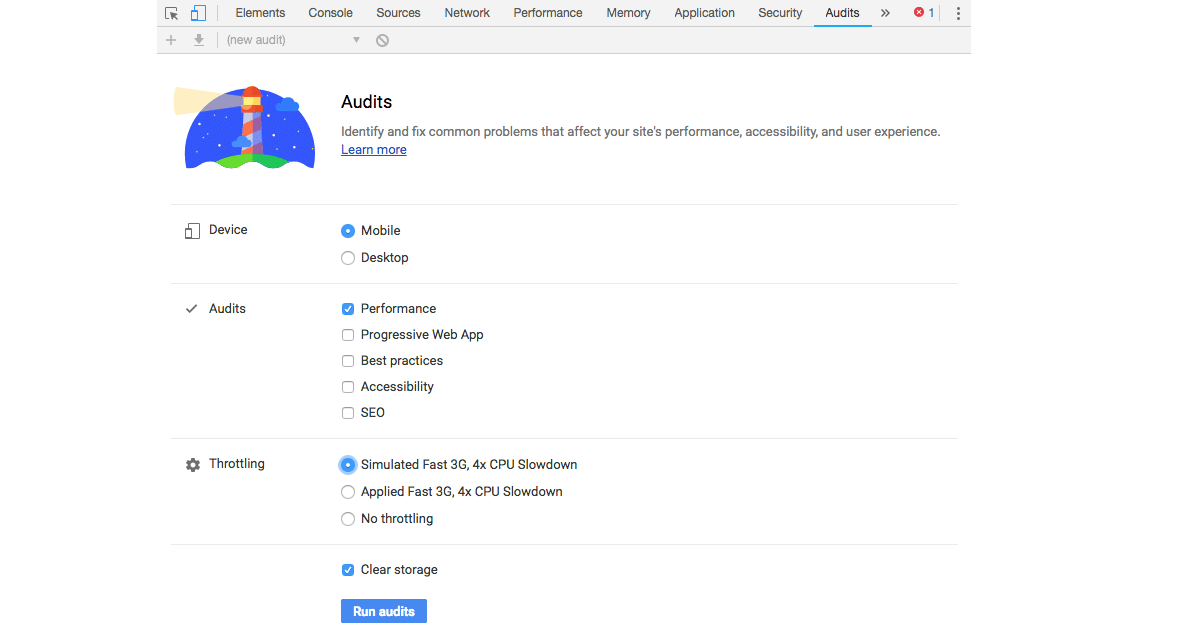
Per quanto riguarda coloro che sono utenti di Chrome, come accennato all'inizio, Lighthouse è integrato direttamente negli strumenti di sviluppo di Chrome, nel pannello "Audits".
Sebbene sia disponibile anche come estensione del browser, che può essere installata da questo link
Per quanto riguarda l'utilizzo di questo strumento sia graficamente che in modalità CLI, è possibile consultare la sua documentazione nel seguente link