
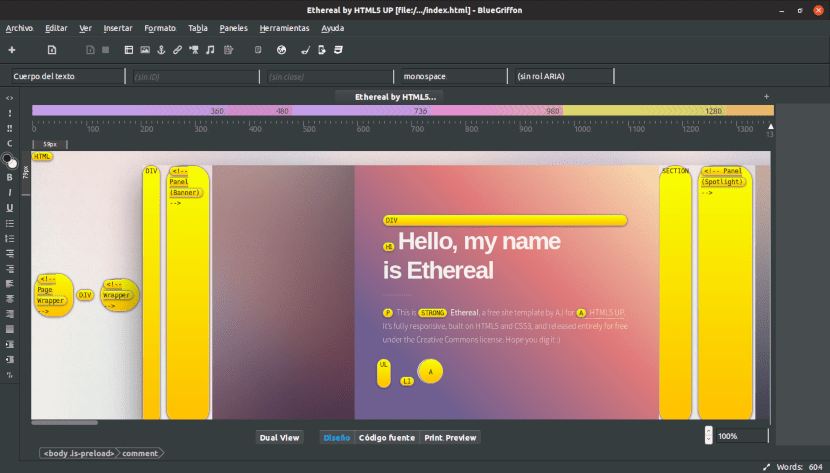
BlueGriffon ens permet identificar els components d'un lloc web.
En realitat la major part de les persones recorren als gestors de continguts per a la creació i manteniment de llocs web. No obstant això encara queden els que prefereixen un disseny personalitzat.
En aquest article repassem 3 editors per a programar Html, CSS i Javascript.
És cert que els navegadors moderns tenen eines per a desenvolupadors, però no resulta igual a un editor. És així que un editor visual com BlueGriffon o un de decódigo com Visual Studio Code siguen sent necessaris.
BlueGriffon
BlueGriffon és un editor visual di llocs web i llibres electrònics en format Epub.
Aquest era un espai que en Linux no estava cobert a causa de l'abandonament de projectes com NVU i Kompozer.
Tot i que les prestacions més interessants estan en les versions de pagament, la versió gratuïta és adequada per als dissenyadors web ocasionals.
Tot i que la versió descarregada és una sola, pàgara desbloquejar les prestacions addicionals cal pagar una llicència. La llicència bàsica costa € 75 mentre que la llicència per a l'editor de Epub surt € 195.
Prestacions comuns a les tres versions.
- Suport a l'llenguatges html5 (Incloent àudio, vídeo i formularis)
- admet fulles d'estil CSS (Incloent grids i variables) a més de a CSS3 (incloent transformacions 2D i 3D, transicions, ombres, columnes,
- suporta el format gràfic SVG.
- Compatible amb les recomanacions d'accessibilitat de la W3C WAI-ARIA 1.1, DPUB-ARIA 1.0 i Opquast®
- Maneig de tipografies mitjançant FontSquirrel i Google Fonts.
Prestacions comuns a la llicència bàsica i Epub

BlueGriffon té un gestor de plantilles web amb 2500 plantilles gratis.
- Manual de l'usuari.
- Disseny web adaptable.
- Mode pantalla completa.
- editor de fulles d'estil professional.
- Gestor de taules amb 34 estils basats en CSS predefinits.
- Eina d'inserció de múltiples arxius Javascript i de fulls d'estil amb un sol clic.
- Editor de fórmules matemàtiques.
- editor de trossos de codi.
- Gestor de plantilles web amb 2500 gratis.
- Visió en mode mòbil.
- Selector de colors encara que només per a Windows i Linux.
- Maneig de miniatures.
- Gestor de projectes.
Prestacions de la llicència Epub.
- Soport als estàndards EPUB 2, 3.01 i 3.1.
- Eina per a l'edició de metadades en els tres estàndards de EPUB.
- Còpia entre documents Epub i html5.
Pel que fa a BlueGriffon i si val la pena pagar la llicència, la resposta és que no ho tinc en clar.
Pel que fa a l'edició de llibres en format Epub (que no deixa de ser un lloc web comprimit), l'editor de Calibre és una bona alternativa. A més està Sigil que també és un editor visual.
Tots dos són gratuïts.
Com vaig esmentar a el principi de l'article, lus navegadors disposen de les seves pròpies eines per a desenvolupadors. Encara que això no es pot considerar com un editor visual si es poden veure els canvis a mesura que es modifica el codi.
I, un cop més, a l'igual que amb els editors de Epub, els navegadors són gratuïts.

L'editor de Calibre permet modificar el codi d'un Epub.
Codi Visual Studio.

Codi html en Visual Studio Code.
Codi de Visual Studio està dissenyat per treballar amb la majoria dels llenguatges de programació. Quant als utilitzats en disseny web es poden esmentar:
- Html5.
- Javascript.
- Javascript.
- Coffeescript.
- Rovell.
Mitjançant la descàrrega de complementos es pot treballar amb fulls d'estil i frameworks com Angular.JS i boilerplate.
A el no tenir un motor de renderitzat propi, Visual Studio Code sorteja el gran escull de BlueGriffon.
BlueGriffon utilitza el motor de renderitzat del Firefox, Mentre que la immensa majoria dels navegadors utilitza el motor de renderitzat de Google Chrome.
És a dir que en Visual Studio podrem provar fàcilment com es veu el lloc simplement seleccionant el navegador.
A més Visual Studio Code compta amb potents eines de autocompletat i detecció d'errors.
Editor visual o no visual?
És possible que algun linuxero ortodox estigui dient en aquest moment que l'ús de qualsevol eina que no sigui Vim és per pusil·lànimes. En canvi la meva opinió és que facis servir el que et resulti útil.
Jo ús gestors de continguts, per exemple WordPress, d'aquesta manera em puc dedicar el temps al que es em dóna millor. El contingut.
No obstant això si hagués de tornar a fer un lloc web des de zero, segur que usaria Visual Studio Code. Des meves primeres experiències amb Microsoft Frontpage em vaig convèncer que el que veus a l'editor no és el que veus en el navegador quan puges el lloc.
Veurem que passa provar aquesta eina….
hi ha ens veiem…