
كشف النقاب عن جوجل مؤخرًا خبر نشر أداة Lighthouse الخاصة به ، صبالنسبة لمتصفح الويب Firefox ، الذي تم توفيره كمكمل للمتصفح. كان المكوِّن الإضافي لفايرفوكس من إعداد فريق التطوير الأساسي في Lighthouse ويستخدم PageSpeed Insights API لإنشاء التقارير.
بالنسبة لأولئك الجدد على Lighthouse ، يجب أن تعلم أنها أداة آلية مفتوحة المصدر لمطوري الويب المضمنين في Chrome والتي تم تصميمها لتحسين جودة تطبيقات الويب.
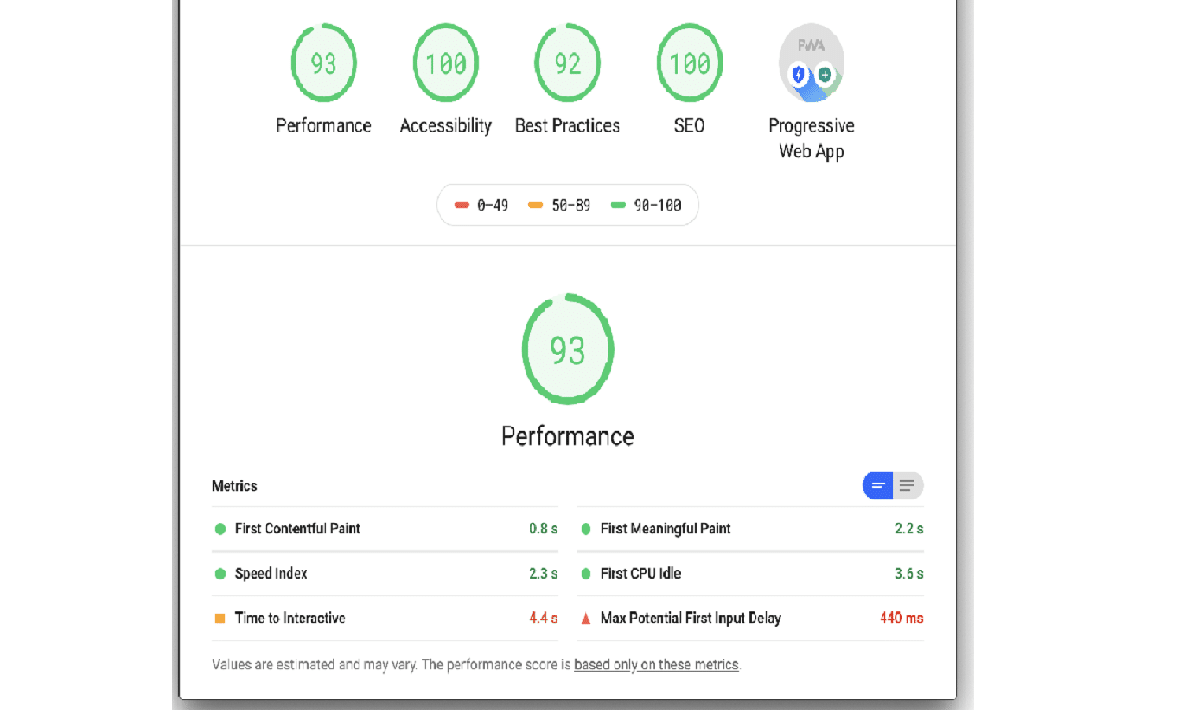
مع Lighthouse يكفي إجراء سلسلة من الاختبارات مقابل الصفحة ثم يقوم بإنشاء تقرير عن أداء الصفحة. من هنا يمكن للمطورين استخدام البيانات التي تم الحصول عليها كمؤشرات، والتي يمكنهم القيام بها لتحسين تطبيقات الويب الخاصة بهم.
البرنامج المساعد يسمح بتحديد اختناقات على أداء تطبيقات الويب ، قم بتحليل سرعة تحميل المكونات واستهلاك الموارد ، تحديد العمليات كثيفة الموارد دون داعٍ في JavaScript ، وتحديد المشكلات في تكوين خادم httpتقييم تحسين التصميم للفهرسة بواسطة محركات البحث (SEO) وفحص مدى ملاءمة استخدام تقنية الويب ومدى ملاءمة تطبيق الويب للأشخاص ذوي الإعاقة ، بالإضافة إلى أنه يدعم محاكاة التطبيقات لوحدة المعالجة المركزية الأضعف وعرض النطاق الترددي للشبكة المنخفض.
في الأساس باستخدام Google Lighthouse ، يمكنك الإبلاغ عن الكثير عن الموقع ، بما في ذلك ما يلي:
- كم من الوقت يستغرق ظهور الصورة أو المحتوى الأول على شاشة المستخدم.
- ما إذا كان ملف robots.txt الخاص بالموقع قد تم تشكيله بشكل صحيح وقابل للزحف أم لا
- عندما يمكن للمستخدمين التفاعل مع صفحتك لأول مرة
- مؤشر السرعة لموقعك

ينقسم التقرير إلى عدة أقسام مختلفة:
- الأداء: مما يوضح لك أساسيات أداء موقعك كما هي عليه الآن. يركز هذا التقرير حقًا على سرعة تحميل الموقع أكثر من أي عامل آخر.
- الفرص: والتي تقدم فرصًا يمكن أن تساعدك في تسريع موقعك وتحسين الأداء. هذه الفرص محددة بشكل لا يصدق ، مثل تمكين ضغط النص.
- التشخيص: الذي يشير إلى مشكلات معينة على موقعك تحتاج إلى معالجة ، مثل وجود أحجام ملفات كبيرة جدًا ومن المحتمل أن تكون أوقات التحميل بطيئة. سيعلمونك بالضبط ما هي المشكلة ، وكيف أنها تؤثر على موقعك ، ولماذا تحتاج إلى الإصلاح.
- التقدمي تطبيق الويب: الذي يمنحك تدقيقًا تفصيليًا لتطبيق الويب الخاص بك ويمكن أن يضمن أن تطبيق الهاتف المحمول الخاص بك موثوق به وعملي لجمهورك. هذا ذو قيمة. العديد من أدوات التدقيق لا تقدم هذا.
- الوصول: يوضح لك طرقًا يمكنك من خلالها تسهيل الوصول إلى موقعك وتسهيل التنقل فيه أو استخدامه. لا ينبغي تجاهل هذا ، لأن تصميم تجربة المستخدم ضروري لفعالية الموقع.
- ممارسات أفضل: تشرح أفضل الطرق لتحسين موقعك بشكل موثوق ، بما في ذلك تنفيذ HTML وعرض الصور.
- SEO: الذي يلقي نظرة فاحصة على كيفية أداء موقعك في محركات البحث والعوامل المختلفة التي تؤثر على إمكانات التصنيف لديك. سوف ينظرون في مؤشرات جودة المحتوى وقابلية الزحف والتوافق مع الأجهزة المحمولة والمزيد ، ويساعدونك في تحديد طرق جديدة لزيادة ظهور محرك البحث الخاص بك.
احصل على Lighthouse
أخيرًا ، لأولئك منكم المهتمين بتثبيت هذه الوظيفة الإضافية واختبارها ، يمكنك البحث عنها في متجر الوظائف الإضافية في Firefox أو يمكنك القيام بذلك من الرابط أدناه.
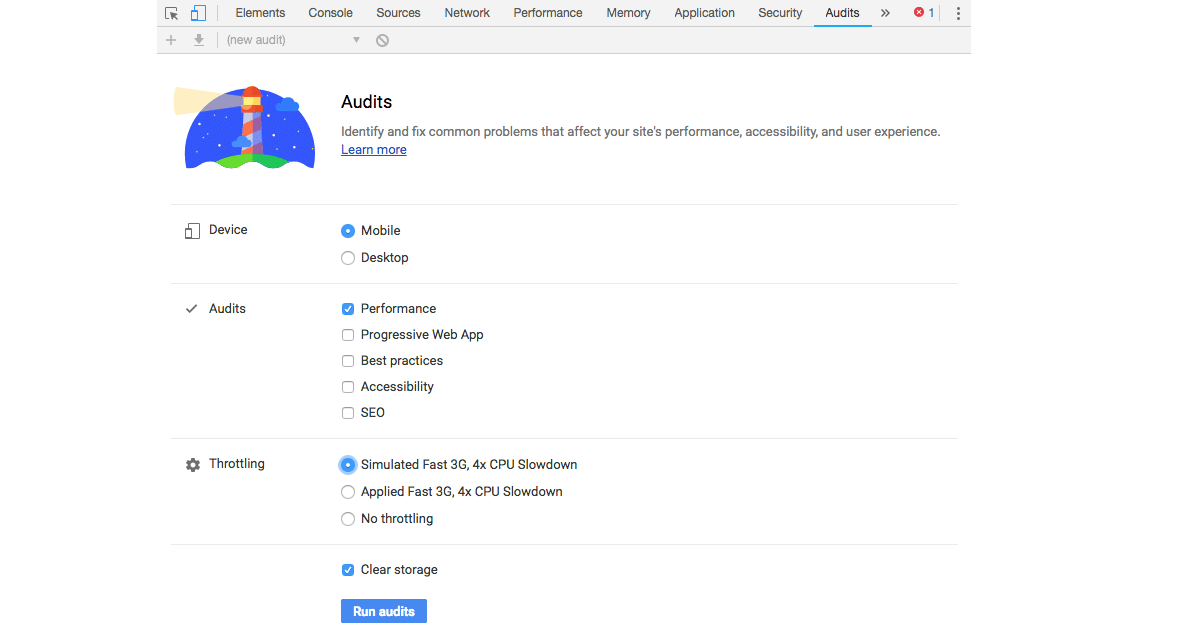
بالنسبة إلى مستخدمي Chrome منكم ، كما ذكرنا في البداية ، تم دمج Lighthouse مباشرة في أدوات مطور Chrome ، في لوحة "Audits".
على الرغم من أنه متاح أيضًا كملحق للمتصفح ، يمكنك التثبيت من خلاله هذا الرابط.
فيما يتعلق بكيفية استخدام هذه الأداة من الناحية الرسومية وفي وضع CLI ، يمكنك الرجوع إلى الوثائق الخاصة بها في الرابط التالي.