
谷歌揭幕 最近有关于其Lighthouse工具p发行的新闻对于Firefox网络浏览器, 提供了 作为补充 用于浏览器。 Firefox附加组件原为 由Lighthouse核心开发团队编写并使用PageSpeed Insights API 生成报告。
对于不熟悉Lighthouse的用户,您应该知道它是Chrome中包含的针对Web开发人员的开源自动化工具,旨在提高Web应用程序的质量。
使用Lighthouse,只需运行一系列测试 针对页面,然后生成关于页面性能的报告。 从这里,开发人员可以将获得的数据用作指标。,他们可以用来改善自己的Web应用程序。
该插件可以识别 瓶颈 在Web应用程序的性能中,分析 组件加载速度和资源消耗, 识别不必要的资源密集型JavaScript操作,识别http服务器配置中的问题,评估针对搜索引擎索引(SEO)的设计优化 并研究使用Web技术的相关性和Web应用程序对残疾人的适用性,以及支持对CPU弱和网络带宽低的应用程序进行仿真。
基本上,使用Google Lighthouse,您可以了解有关该网站的很多信息,包括以下内容:
- 第一张图像或内容显示在用户屏幕上需要多长时间。
- 如果网站的robots.txt文件格式正确且可追溯
- 用户何时可以首次与您的页面互动
- 您网站的速度等级

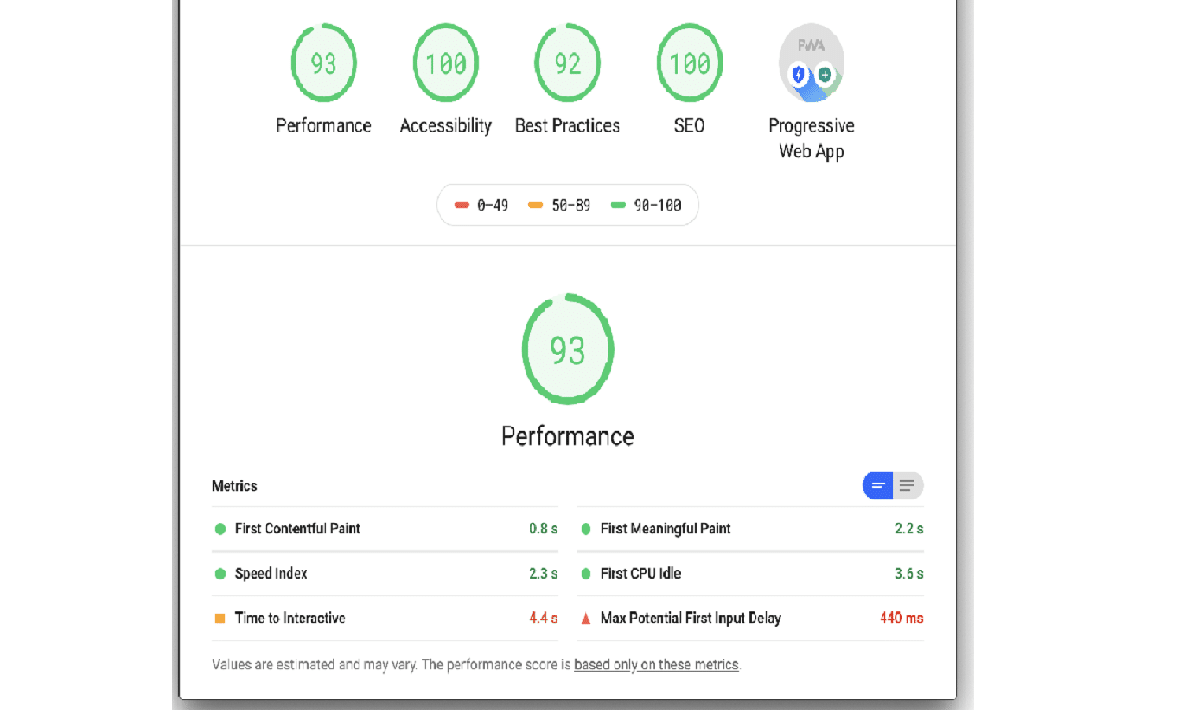
该报告分为几个不同的部分:
- 性能: 向您展示网站的基本性能。 该报告确实比其他任何因素都更加关注网站加载速度。
- 机会: 提供的机会可以帮助您加快网站速度并提高性能。 这些机会是非常具体的,例如启用文本压缩。
- 诊断: 指出了您网站上需要解决的特定问题,例如文件太大,可能减慢加载时间。 他们将准确地告诉您问题出在哪里,它如何影响您的网站,以及为什么需要解决它。
- 渐进式Web应用程序-为您提供对Web应用程序的详细审核,并可以确保您的移动应用程序对您的听众来说是可靠的且可以正常使用。 这很有价值; 许多审核工具不提供此功能。
- 辅助功能: 向您展示如何使您的网站更易于访问,更易于浏览或使用。 这是不容忽视的,因为UX设计对于网站的有效性至关重要。
- 更好的做法: 其中介绍了可靠地优化网站的最佳方法,包括实施HTML和显示图片。
- 搜索引擎优化: 这将仔细研究您的网站在搜索引擎中的表现以及影响其排名潜力的各种因素。 他们将研究内容质量,可追溯性,移动设备兼容性等指标,并帮助您确定使搜索引擎可见度最大化的新方法。
获取灯塔
最后,对于有兴趣安装和测试此加载项的用户,他们可以在Firefox加载项商店中搜索它,也可以。 从下面的链接。
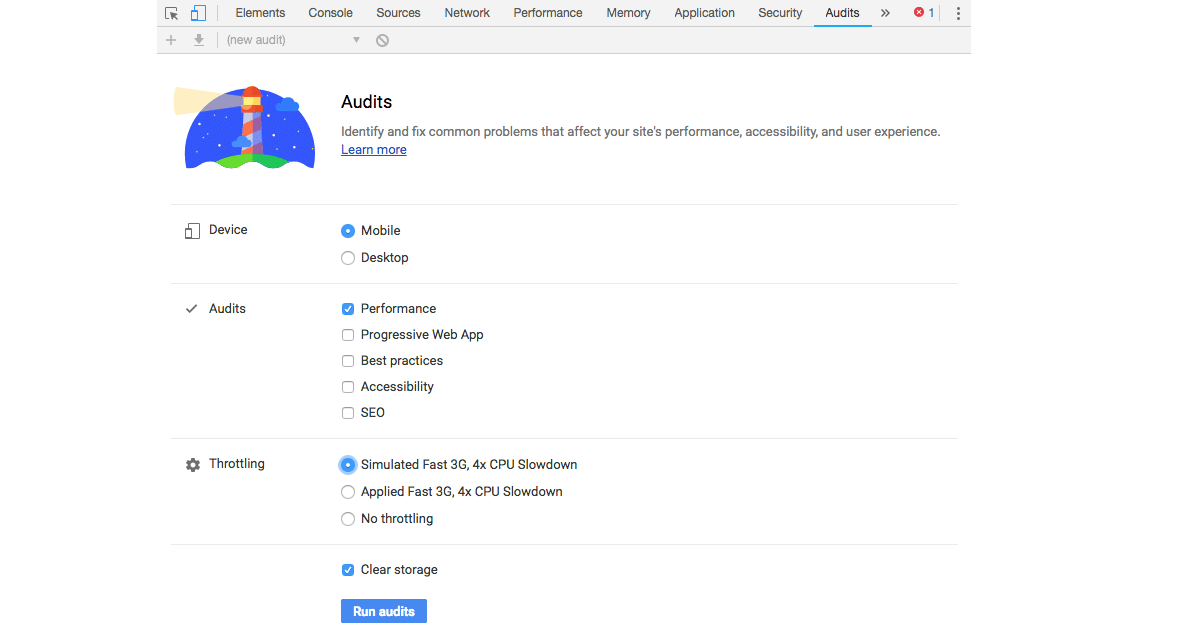
对于那些Chrome用户,如开头所述,在“审核”面板中,Lighthouse被直接集成到Chrome开发人员工具中。
尽管它也可以作为浏览器扩展使用,但可以从 这个环节。
关于如何以图形方式和在CLI模式下使用此工具,可以查阅其文档。 在下面的链接中。