
Vous n'avez peut-être pas entendu parler de PageDown auparavant, mais vous devez avoir entendu parler de Stack Overflow et ses sites soeurs. Bon, PageDown est la bibliothèque Markdown utilisée par ces services et c'est aussi ce sur quoi StackEdit est basé.
Eh bien, aujourd'hui je viens vous parler de StackEdit qui est un éditeur Markdown open source moderne et complet et est celui que Stack Overflow utilise par défaut et qu'il est également utilisé dans tous ses sites soeurs.
Pour ceux qui n'ont pas la notion de ce qu'est Markdown, je vais vous dire Markdown est un langage de balisage en texte brut qui vous permet d'ajouter du style, des images et des liens vers un document texte simple. Vous pouvez utiliser Markdown pour mettre en forme le texte de vos idées dans Spines. Markdown est très facile à apprendre et à utiliser.
StackEdit peut être utilisé pour gérer plusieurs documents MarkdownÀ la fois en ligne et hors ligne, il nous permet également de créer des documents Markdown qui peuvent être exportés dans des formats tels que PDF et HTML.
En plus de cela StackEdit nous donne la possibilité de partager sous forme de liensNous pouvons également publier sur GitHub, Google Drive, Dropbox, Gist ou n'importe quel serveur SSH, avec cette fonction de partage, nous avons la possibilité de voir les statistiques sur ce qui a été partagé.
Aussi nous pouvons synchroniser avec le cloud (Google Drive et Dropbox) et publier sur Blogspot, Tumblr et WordPress.
Quant au fonctionnement de StackEdit, il est important de se rappeler que:
Les documents générés sont stockés dans le stockage local du navigateur, ce qui signifie qu'il n'est pas possible de partager entre différents navigateurs ou ordinateurs. La suppression des données de votre navigateur peut supprimer tous vos documents locaux.
Il est extrêmement nécessaire que l'accès complet à Dropbox ou à Google Drive soit accordé pour pouvoir importer n'importe quel document dans StackEdit. Les documents importés sont téléchargés sur votre navigateur et ne sont pas transmis à un serveur.

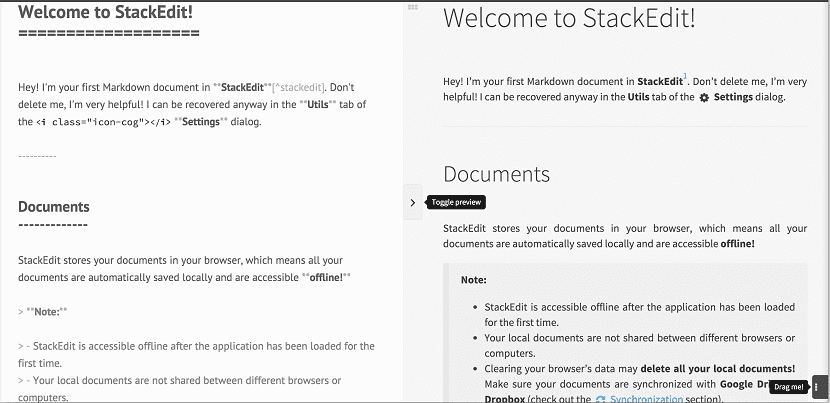
Une fonction qui peut également vous aider est que vous serez accueilli avec des notes de bienvenue afin que vous puissiez rattraper l'éditeur lorsque vous l'ouvrez pour la première fois, il est recommandé d'essayer de suivre les guides.
Fonctionnalités de StackEdit
La l'application est open source et multiplateforme: StackEdit fonctionne parfaitement dans tous les navigateurs modernes et son code source est ouvert à la contribution sur GitHub.
Une guide d'accueil en ligne et des conseils d'utilisation de l'application.
Aperçu HTML en temps réel avec la fonction de lien de défilement vers l'éditeur de lien et les barres de défilement de prévisualisation.
- Prise en charge de la coloration syntaxique Markdown Extra, GitHub-Flavored Markdown et Prettify / Highlight.js.
- Boutons de commande WYSIWYG.
- Interface utilisateur personnalisable.
- Prise en charge des thèmes d'application et des extensions.
- Fonctionne hors ligne.
- Prend en charge la synchronisation avec Google Drive et Dropbox.
- Publication en un clic sur Blogger, Dropbox, Gist, GitHub, Google Drive, serveur SSH, Tumblr, WordPress.
- Prise en charge des diagrammes LaTeX MatJax et UML.
- Il est également important de noter que l'application ne nécessite pas de connexion Internet pour fonctionner.
Comment installer StackEdit sur Linux?
Afin d'installer cette application sur notre système, il faut aller sur votre projet sur GitHub et télécharger le zip de celui-ci, le lien est le suivant.
Ou si vous préférez, vous pouvez utiliser le terminal pour effectuer cette tâche, il vous suffit d'avoir le support git.
Sur le terminal, nous exécutons la commande suivante pour le cloner:
git clone https://github.com/benweet/stackedithttps://github.com/benweet/stackedit
Ensuite, nous devons entrer dans le dossier téléchargé:
cd stackedit
Et enfin nous installons avec
npm install
Une fois l'installation terminée, nous pouvons commencer à en profiter, pour accéder à StackEdit, ouvrez votre navigateur sur localhost: 3000.
Il existe également une extension pour le navigateur Google Chrome, Chromium ou tout autre navigateur prenant en charge les extensions Chrome, il suffit de l'ajouter à partir de le lien suivant.
Si vous connaissez une autre application similaire à celle-ci, n'hésitez pas à la partager avec nous dans les commentaires.