
Google a dévoilé récemment la nouvelle de la publication de son outil Lighthouse, ppour le navigateur Web Firefox, qui a été fourni en complément pour le navigateur. Le module complémentaire Firefox était préparé par l'équipe de développement principale de Lighthouse et utilise l'API PageSpeed Insights pour générer des rapports.
Pour ceux qui ne connaissent pas Lighthouse, sachez qu'il s'agit d'un outil automatisé open source pour les développeurs Web inclus dans Chrome, conçu pour améliorer la qualité des applications Web.
Avec Lighthouse, lancez simplement une série de tests par rapport à la page, puis cela génère un rapport sur les performances de la page. De là, les développeurs peuvent utiliser les données obtenues comme indicateurs, avec laquelle ils peuvent faire pour améliorer leur application Web.
Le plugin permet d'identifier goulots d'étranglement dans la performance des applications web, analysez les vitesse de chargement des composants et consommation de ressources, identifier les opérations inutilement gourmandes en ressources dans JavaScript, identifier les problèmes dans la configuration du serveur http, évaluer l'optimisation de la conception pour l'indexation des moteurs de recherche (SEO) et examiner la pertinence d'utiliser la technologie Web et l'adéquation d'une application Web pour les personnes handicapées, ainsi que de soutenir la simulation de l'application d'un processeur plus faible et d'une faible bande passante réseau.
Fondamentalement, avec Google Lighthouse, vous pouvez en informer beaucoup sur le site Web, y compris les éléments suivants:
- Combien de temps faut-il pour que la première image ou le premier contenu apparaisse sur l'écran d'un utilisateur.
- Si le fichier robots.txt du site est correctement formé et traçable
- Quand les utilisateurs peuvent interagir avec votre page pour la première fois
- Indice de vitesse de votre site

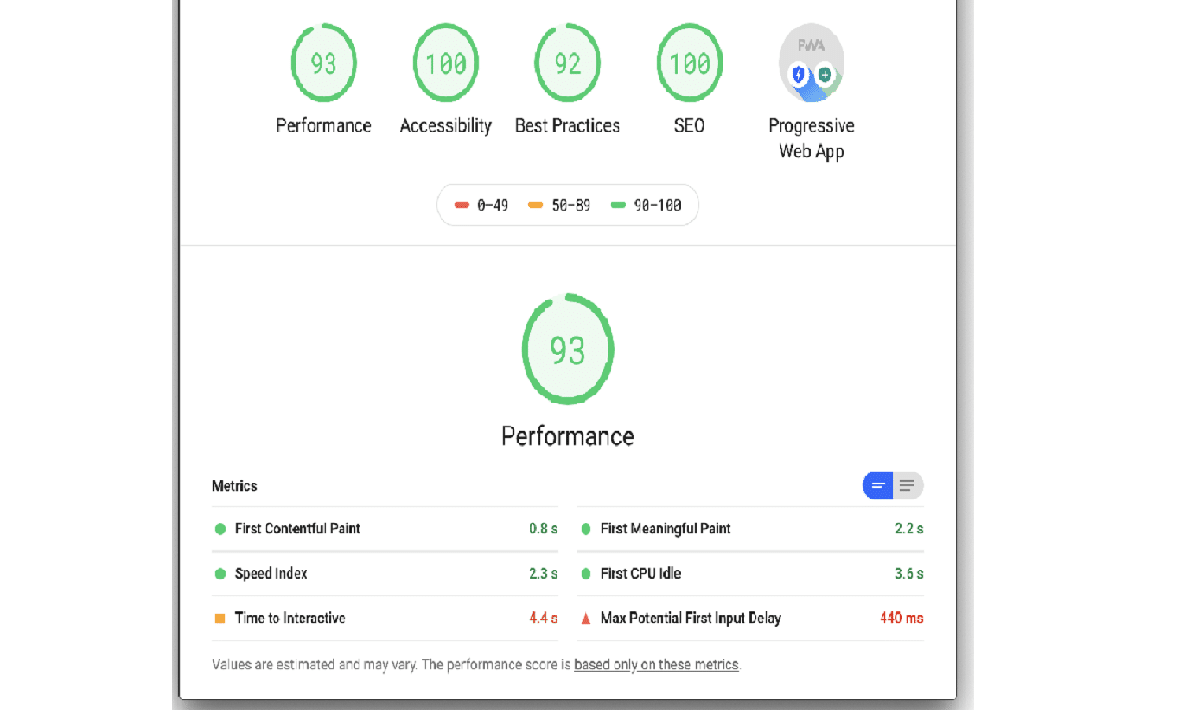
Le rapport est divisé en plusieurs sections différentes:
- Performance: qui vous montre les bases des performances de votre site telles qu'elles sont actuellement. Ce rapport se concentre vraiment sur la vitesse de chargement du site plus que sur tout autre facteur.
- Opportunités qui présente des opportunités qui peuvent vous aider à accélérer votre site et à améliorer les performances. Ces opportunités sont incroyablement spécifiques, comme l'activation de la compression de texte.
- Diagnostic: qui souligne des problèmes spécifiques sur votre site qui doivent être résolus, tels que la taille des fichiers trop volumineuse et le ralentissement potentiel des temps de chargement. Ils vous diront exactement quel est le problème, comment il affecte votre site et pourquoi il doit être résolu.
- Web App progressive- qui vous donne un audit détaillé de votre application web et peut vous assurer que votre application mobile est fiable et fonctionnelle pour votre public. Ceci est précieux; De nombreux outils d'audit n'offrent pas cela.
- Accessibilité: vous montrant comment vous pouvez rendre votre site plus accessible et plus facile à naviguer ou à utiliser. Cela ne doit pas être ignoré, car la conception UX est essentielle à l'efficacité d'un site.
- Les meilleures pratiques: qui expliquent les meilleurs moyens d'optimiser de manière fiable votre site, y compris la mise en œuvre de HTML et l'affichage d'images.
- SEO: qui examine de plus près les performances de votre site dans les moteurs de recherche et les différents facteurs qui affectent son potentiel de classement. Ils examineront les indicateurs de qualité du contenu, de traçabilité, de compatibilité des appareils mobiles, etc., et vous aideront à identifier de nouvelles façons de maximiser la visibilité de votre moteur de recherche.
Obtenir le phare
Enfin, pour ceux qui souhaitent installer et tester ce module complémentaire, ils peuvent le rechercher dans le magasin de modules complémentaires Firefox ou ils le peuvent. à partir du lien ci-dessous.
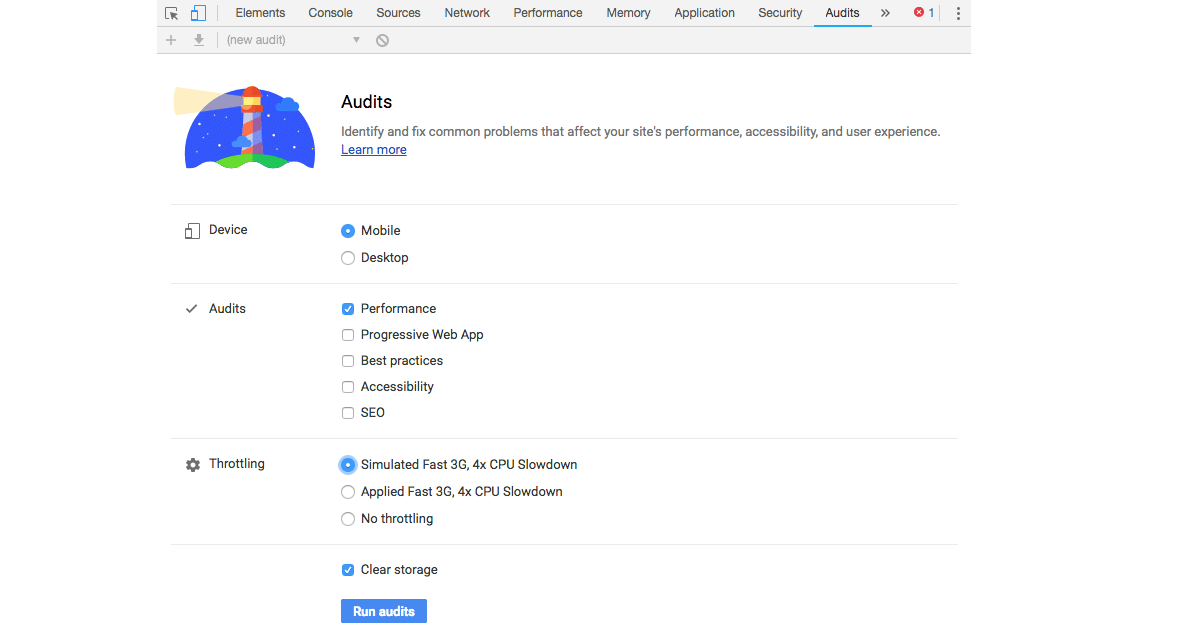
Quant à ceux qui sont utilisateurs de Chrome, comme mentionné au début, Lighthouse est intégré directement dans les outils de développement Chrome, dans le panneau "Audits".
Bien qu'il soit également disponible en tant qu'extension de navigateur, qui peut être installé à partir de ce lien.
Concernant la façon dont vous utilisez cet outil à la fois graphiquement et en mode CLI, vous pouvez consulter sa documentation dans le lien suivant.